Cùng khám phá thế giới của các Layer Style trong Photoshop
Cách chúng có thể cải thiện khả năng nghệ thuật của bạn và cách bạn có thể sắp xếp chúng một cách hiệu quả.
Photoshop là một trong những trình chỉnh sửa ảnh tốt nhất, nhưng nó mất nhiều thời gian để nắm rõ các công cụ mở rộng. May mắn thay, có rất nhiều bài hướng dẫn sử dụng Photoshop cho bạn, bao gồm bài viết này, có cả phần thao tác với các layer trong Photoshop nữa.
Người ta cho rằng đây chính là tính năng quan trọng nhất của phần mềm này, các layer cho phép chỉnh sửa không-phá-huỷ (non-destructive), tại đây bạn có thể tạo ra các sự thay đổi tạm thời cho tấm ảnh. Hãy nghĩ đến việc tạo một layer mask thay vì tẩy xoá các phần của layer mãi mãi, hoặc thậm chí sao chép toàn bộ tài liệu tới một thư mục khác trong khi bạn làm một chút gì đó liều lĩnh với nó.
Layer mask cũng nằm trong nhóm này. Chúng là cách sửa nhanh chóng bạn có thể áp dụng cho các layer để làm chúng nổi bật so với các layer khác bên dưới. Điều tuyệt nhất là bất cứ gì bạn áp dụng lên layer – dù nó là ánh sáng, bóng tối hay thậm chí là một phiên bản hoàn toàn khác thông qua đường vát xiên (bevel) – không còn phải tồn tại mãi mãi nữa.
Làm sao để tạo layer mới trong Photoshop?
Có hai cách để tạo một layer mới trong Photoshop:
– Chọn Layer -> New -> Layer
– Nhấn vào nút New Layer ở bảng Layer
Giờ thì bạn biết cách tạo một layer mới trong Photoshop rồi đó, chúng ta cùng xem cách bạn có thể sử dụng chúng bằng cách tập trung đặc biệt vào các Layer Style. Cũng như những layer khác, các Layer Style có thể ghép chồng lên nhau, và bằng cách sử dụng Fill, bạn có thể hạn chế độ Opacity mà không làm thay đổi Opacity chung của layer.
Hãy nhớ rằng khi bạn đã hoàn thành, nếu bạn muốn, bạn có thể sử dụng tuỳ chọn Rasterize Layer Style để vĩnh viễn áp dụng những thay đổi đó – phá huỷ (destructive). Hãy cùng khám phá cách bạn có thể sử dụng Layer Style cho một minh hoạ kĩ thuật số đơn giản, nó được cấu thành từ nhiều layer và chúng được tạo ra bằng công cụ Pen.
1. Tận dụng tuỳ chọn Bevel & Emboss (Hiệu ứng vát xiên và chạm nổi)
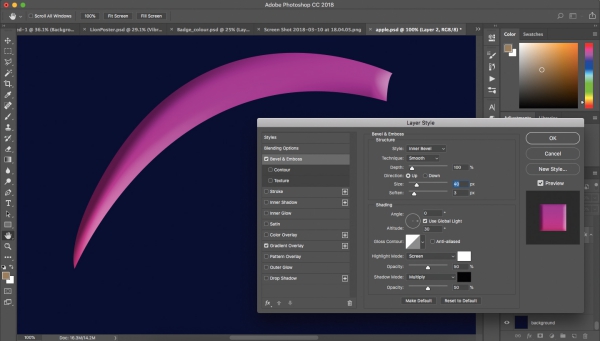
 Bạn có thể truy cập vào các tuỳ chọn bevel and emboss bằng cách nhấn vào Layer -> Layer Style -> Bevel & Emboss. Bạn cũng có thể chọn các layer style khác từ cửa sổ này.
Bạn có thể truy cập vào các tuỳ chọn bevel and emboss bằng cách nhấn vào Layer -> Layer Style -> Bevel & Emboss. Bạn cũng có thể chọn các layer style khác từ cửa sổ này.
Bevel và Emboss là các công cụ định hình và định lượng tinh tế cho vật thể của bạn. Chúng mang lại cho các vùng bạn chọn một màu sáng và tối trông rất tự nhiên và bạn thậm chí có thể thoải mái chọn ra một phong cách cụ thể và độ mượt của hiệu ứng đó.
Depth quyết định hiệu ứng bạn đang áp dụng ấn tượng ra sao và tạo ra nhiều hoặc ít sáng và tối hơn. Size quyết định độ lớn của hiệu ứng lên vật thể, còn thanh trượt Soften giúp bo tròn các đường bevel.
Tuỳ chọn Angle sẽ giúp bạn căn chỉnh ánh sáng từ một hướng nhất định, và Global Light sẽ thiết lập cho tất cả vật thể có các layer style theo cùng một hướng sáng nhất định. Hãy dùng tính năng Contour để thay đổi kết cấu của bevel.
Highlight và Shadow Mode là hai thanh trượt để kiểm soát hoàn toàn ánh sáng và bóng tối, từ cường độ cho tới cách nó tác động lên vật thể. Ví dụ, hãy dùng Overlay cho cả hai để có được sự tinh tế và Screen và Multiply lần lượt để có được hiệu ứng với cường độ cao hơn.
2. Nhiều cách thao tác với Overlay
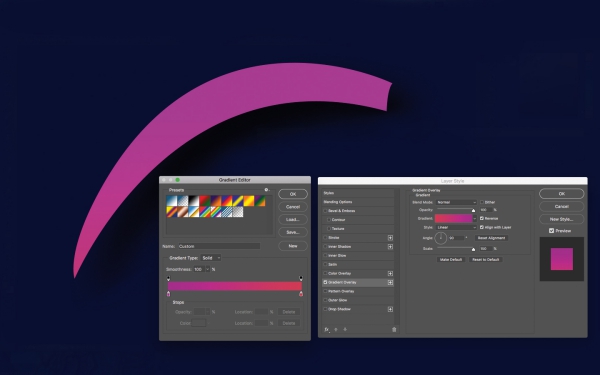
 Có rất nhiều cách để chọn màu, nhưng Gradient, Pattern và Color Overlay trong Layer Style là ba trong số các lựa chọn đáng tin cậy nhất. Những màu này sẽ lấp đầy vật thể dù bạn có di chuyển nó hay không và bạn thậm chí có thể thay đổi Opacity và chế độ Blend của Overlay nữa.
Có rất nhiều cách để chọn màu, nhưng Gradient, Pattern và Color Overlay trong Layer Style là ba trong số các lựa chọn đáng tin cậy nhất. Những màu này sẽ lấp đầy vật thể dù bạn có di chuyển nó hay không và bạn thậm chí có thể thay đổi Opacity và chế độ Blend của Overlay nữa.
Bạn có thể thay đổi hướng cho màu gradient và hoạ tiết bằng cách dùng biểu tượng Angle. Hộp thoại Gradient nên được dùng để chọn màu tương tự với cách bạn có thể cắt một phần layer này sang một layer khác như một clipping mask. Overlay có khả năng thay đổi Opacity và chế độ Blend để phù hợp với nhiều mục đích khác nhau.
3. Áp dụng hiệu ứng bóng đổ bên ngoài (Drop Shadow)
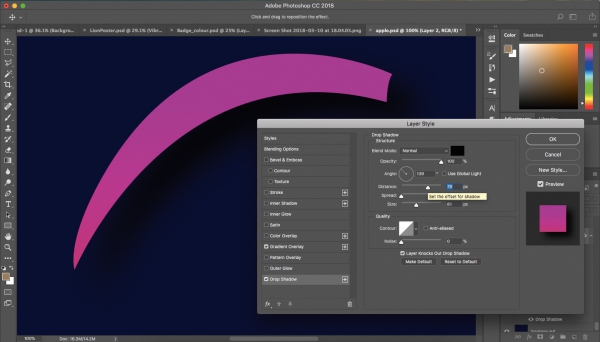
 Khi làm việc với các layer trong Photoshop, Drop Shadow là một trong những Layer Style đa dụng nhất bạn sẽ gặp phải. Nó không chỉ được dùng để tạo các không gian đen rõ ràng, mơ hồ đằng sau vật thể mà còn được dùng như một cách âm thầm giúp vật thể nổi bật trong bức hoạ.
Khi làm việc với các layer trong Photoshop, Drop Shadow là một trong những Layer Style đa dụng nhất bạn sẽ gặp phải. Nó không chỉ được dùng để tạo các không gian đen rõ ràng, mơ hồ đằng sau vật thể mà còn được dùng như một cách âm thầm giúp vật thể nổi bật trong bức hoạ.
Distance có thể giúp xác định vị trí vùng bóng đổ xa hơn một chút, và thanh trượt Spread có thể kiểm soát mật độ của bóng đổ. Size sẽ xác định độ lớn; hãy giảm xuống để có được góc cạnh sắc nét hơn.
Chế độ Blend và Color quyết định sự ảnh hưởng của vùng bóng đổ lên các layer bên dưới. Chọn màu tối rồi chọn Multiply sẽ tạo ra hiệu ứng bóng đổ, ngược lại màu sáng và Screen sẽ cho ra một hiệu ứng tươi sáng hơn.
Và cũng như khu vực Bevel & Emboss, Contour có thể giúp bạn thay đổi kết cấu thực của bóng đổ khi kết hợp với Noise. Thường thì mọi người không hay dùng nó nhưng vẫn đáng để thử nghiệm đấy.
4. Thay đổi cường độ ánh sáng với Glow Layer Style
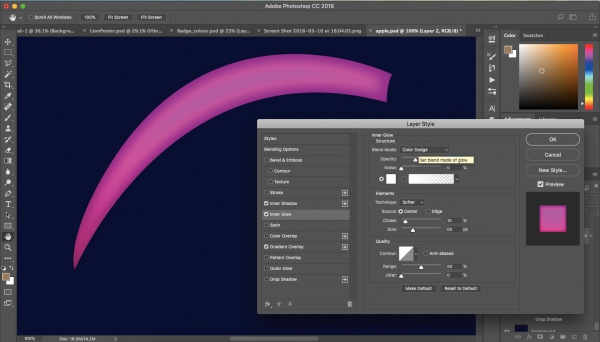
 Inner và Outer Glow Layer Style là hai trong số tuỳ chọn phổ biến nhất cho việc kiểm soát độ sáng. Chúng đa số được sử dụng chỉ với màu trắng sáng nhưng không có nghĩa bạn không thể áp dụng với các màu khác được.
Inner và Outer Glow Layer Style là hai trong số tuỳ chọn phổ biến nhất cho việc kiểm soát độ sáng. Chúng đa số được sử dụng chỉ với màu trắng sáng nhưng không có nghĩa bạn không thể áp dụng với các màu khác được.
Hãy chọn màu sắc và màu gradient với các tuỳ chọn sẵn có. Sử dụng màu gradient có thể hữu ích nếu bạn chỉ muốn tạo sáng trên vài vật thể.
Opacity và Noise có thể giúp xác định chính xác độ sáng và độ trong của ánh sáng. Hãy thay đổi chế độ Blend để điều chỉnh cường độ ánh sáng so với các màu đằng sau nó.
Hộp thoại Elements sẽ giúp bạn cài đặt Choke và Size. Nó kiểm soát cường độ của ánh sáng theo đơn vị độ; số càng nhỏ thì càng trông chân thực hơn.
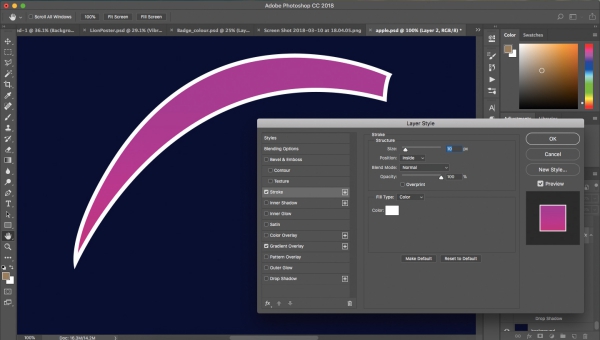
5. Làm nổi bật ngoại hình vật thể với Stroke
 Có lẽ đây chính là layer style đơn giản nhất trong tất cả, tuỳ chọn Stroke là outline đơn giản ở cả trong, ngoài và trung tâm của vật thể. Hãy thay đổi màu và chế độ blend, và dùng nó để làm nổi bật vùng lựa chọn của bạn so với những chỗ khác.
Có lẽ đây chính là layer style đơn giản nhất trong tất cả, tuỳ chọn Stroke là outline đơn giản ở cả trong, ngoài và trung tâm của vật thể. Hãy thay đổi màu và chế độ blend, và dùng nó để làm nổi bật vùng lựa chọn của bạn so với những chỗ khác.
Nếu bạn chọn tuỳ chọn Inside cho mục Position, Stroke sẽ làm các cạnh trông sắc nét hơn; nếu bạn chọn Outside, stroke sẽ bo cong các góc nhọn. Centre sẽ cân bằng các đặc tính của hai phong cách này.
Thanh trượt Size là tính năng quan trọng nhất khi nói tới Stroke. Hãy dùng nó để quyết định kích thước của Stroke (dày hay mỏng) để làm nổi bật vùng lựa chọn.
Tuỳ chọn Color và Fill Type dùng để chọn các chi tiết quan trọng. Lần nữa, hãy dùng màu gradient nếu bạn chỉ muốn có stroke một phần xung quanh vật thể.
ST.CREATIVEBLOQ



