♦ Typography
Typography chính là nghệ thuật sắp đặt, ghép chữ trong thiết kế đồ họa. Các Designer sẽ sử dụng nhiểu kiểu chữ khác nhau, sắp xếp sao cho bắt mắt nhất để thu hút người xem nhưng vẫn đảm bảo truyền tải được ý tưởng thiết kế.

Typographic là nghệ thuật sắp đặt chữ trong thiết kế đồ họa (Ảnh nguồn Internet)
♦ Body Copy
Body Copy là phần văn bản chính trong các tác phẩm thiết kế đồ họa.
♦ Alignment
Alignment là thao tác căn chỉnh vị trí của các hình ảnh hay dòng chữ: canh đều hai bên, canh trái, canh phải, canh giữa.
♦ Descender
Đây là đường gióng ngang cuối cùng bên dưới của các chữ dùng khi thiết kế, ví dụ như phần đuôi móc của các chữ: p, g, y, j,…
♦ RGB
RGB – viết tắt của 3 từ tiếng Anh: Red (Đỏ) – Green (Xanh lá) – Blue (Xanh lam), là cơ chế hệ màu cộng được sử dụng để hiển thị màu trên màn hình các thiết bị điện tử.

RGB là hệ màu cộng Đỏ – Xanh lá – Xanh lam (Ảnh nguồn Internet)
♦ CMYK
CMYK – viết tắt của từ Cyan (Xanh lơ) – Magenta (Hồng) – Yellow (Vàng) – Key (Đen), là hệ màu cơ bản dùng khi trình bày văn bản trong thiết kế, in ấn các sản phẩm như: tạp chí, sách quảng cáo,…
♦ Contrast
Contrast là độ tương phản màu sắc sáng tối hiển thị trên hình ảnh thiết kế.
♦ Gradient
Gradient là việc tô chuyển màu cho một tác phẩm thiết kế. Hiện nay, có 2 dạng tô chuyển màu được áp dụng phổ biến nhất là: Radial Gradient – một màu nằm ở vị trí trung tâm, các màu khác bao xung quanh; Linear Gradient – mỗi màu sắc sẽ nằm ở vị trí đối nghịch nhau trong một khung hình thiết kế.
♦ Color Theory
Color Theory là học thuyết về màu sắc – mỗi một màu sẽ tượng trưng cho một kiểu sắc thái tình cảm của con người. Ví dụ, màu xanh tạo cảm giác tin tưởng, màu vàng mang đến sự ấm áp tận tâm… Tùy thuộc vào thông điệp muốn truyền tải của mỗi doanh nghiệp mà nhân viên thiết kế sẽ chọn màu sắc thích hợp để thiết kế logo, màu sắc đại diện thương hiệu.

Việc chọn lựa màu sắc màu làm chủ đạo trong tác phẩm thiết kế chủ yếu phụ thuộc vào thông điệp muốn truyền tải của doanh nghiệp (Ảnh nguồn Internet)
♦ Pantone
Pantone là hệ màu sắc tiêu chuẩn được dùng trong thiết kế, in ấn. Mỗi màu trong hệ Pantone đều được quy ước bằng một mã nhất định để người sử dụng dễ dàng liên hệ.
♦ Saturation
Thuật ngữ này chỉ về độ bão hòa màu sắc. Màu sắc nào có độ Saturation cao sẽ rực rỡ – nổi bật hơn. Ngược lại, màu sắc sẽ có phần nhạt nhòa, mờ ảo nếu có độ Saturation thấp.
♦ Opacity
Opacity là thuật ngữ quy định độ trong suốt của nền màu hoặc hình ảnh có trong phần mềm thiết kế đồ họa Photoshop.
♦ Grid
Grid – lưới là công cụ dùng để sắp xếp các yếu tố đồ họa như văn bản – hình ảnh trong các phần mềm thiết kế.
♦ Vector
Đây là hình vẽ bằng tay được kết hợp bởi những dấu chấm mút, mỗi chấm được xác định bằng tọa độ X, Y – để tạo thành những đường thẳng và cong, có trong phần mềm Adobe illustrator

Ảnh Vector (Ảnh nguồn Internet)
♦ Rule of thirds
Rule of thirds – quy tắc 1/3 – là quy tắc cơ bản được ứng dụng khi thiết kế. Ảnh thiết kế sẽ được phân chia bằng 2 đường thẳng đứng và 2 đường nằm ngang để làm nổi bật chủ thể.
♦ Lorem ipsum
Lorem ipsum (Chữ giả) là phần chữ được dùng để thay thế cho phần chữ chính thức được sử dụng trong thiết kế nhưng chưa chuẩn bị xong. Các Designer sẽ sử dụng chữ giả để phác thảo, hình dung tác phẩm thiết kế sẽ trông như thế nào.
♦ Texture
Texture chính là bề mặt của tác phẩm thiết kế, có thể là bóng như kim loại, thô nhám như có vân gỗ…
♦ Resolution
Resolution là độ phân giải của ảnh thiết kế, ảnh có độ phân giải càng cao thì ảnh xuất ra sẽ càng đẹp và rõ nét. Sau khi thực hiện xong công việc thiết kế, nhân viên thiết kế đồ họa phải lưu ý chọn chế độ phân giải phù hợp để ảnh khi xuất ra đạt chất lượng tốt nhất.
♦ Watermark
Watermark là dấu mờ xuất hiện trên bản thiết kế, thường là logo của đơn vị sở hữu đễ “đóng dấu” bản quyền – tránh việc các cá nhân – tổ chức khác sao chép sử dụng với mục đích riêng mà không xin phép.
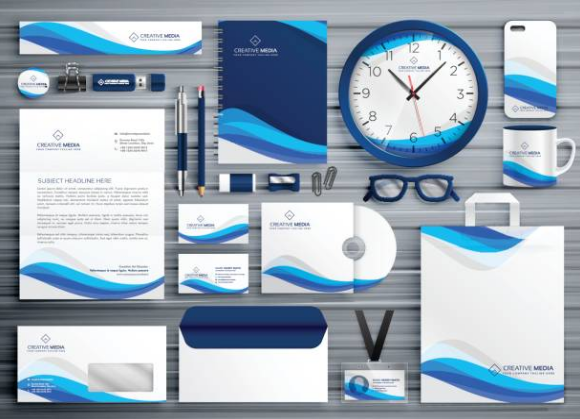
♦ Brand identity
Là thuật ngữ chỉ bộ nhận diện thương hiệu của doanh nghiệp, bao gồm: logo, namecard, letterheads, brochure, mẫu mã – bao bì hàng hóa… Designer thực hiện việc thiết kế bộ nhận diện thương hiệu phải nghiên cứu, tìm hiểu kỹ thông tin để thể hiện tốt được thông điệp mà doanh nghiệp muốn truyền tải.

Bộ nhận diện thương hiệu (Ảnh nguồn Internet)
Trên đây là 20 thuật ngữ chuyên ngành cơ bản trong lĩnh vực thiết kế đồ họa. Dù không hoặc chưa phải là nhà thiết kế đồ họa nhưng việc biết và hiểu các thuật ngữ phổ biến này sẽ giúp bạn tìm hiểu ngành này nhanh hơn hay hợp tác làm việc với Designer một cách hiệu quả.



