Hướng dẫn lựa chọn font chữ phù hợp cho website của bạn
Thiết kế website là một quá trình dài hơi cần bỏ ra nhiều công sức. Bạn phải cân nhắc nhiều yếu tố, từ cách phối màu đến xác định vị trí logo, bố cục và thiết kế nội dung văn bản. Có lẽ phần khó khăn nhất khi thiết kế trang web chính là làm cách nào để phối hợp thật tốt tất cả các yếu tố này nhằm tạo ra sản phẩm hoàn chỉnh, hợp lý và cân bằng.
Phông chữ là một phần quan trọng trong việc tạo nhất khối thống nhất ấy. Một khi đã có ấn tượng chung cho trang web của bạn, người xem sẽ tập trung kĩ hơn vào phần nội dung văn bản để tìm hiểu thêm về bạn cũng như thương hiệu. Đó là lý do vì sao việc chú ý đến thiết kế phông chữ là vô cùng quan trọng khi bạn muốn liên kết những yếu tố thiết kế này lại với nhau. Điều này có nghĩa là typeface mà bạn chọn phải dễ đọc, gọn gàng và có sức thu hút vừa phải để các yếu tố khác không bị lu mờ.
Lựa chọn phông chữ đúng đắn là yếu tố quyết định để có một thiết kế trang web tốt, dù cho trang web của bạn là portfolio, trang blog, cửa hàng online hoặc trang web của tập đoàn lớn. Nhằm giúp bạn tìm ra phông chữ phù hợp với tinh thần của thương hiệu, chúng tôi đã tinh giản quá trình khó khăn này. Dưới đây là một vài yếu tố mà bạn nên cân nhắc khi chọn phông chữ cho trang web của mình.
1. Bắt đầu với những điều cơ bản
Khi nhắc đến phông chữ cho trang web, có rất nhiều thứ cần phải nghiên cứu và có thể bạn sẽ trở nên quá tải. Đó là lý do vì sao chúng ta nên bắt đầu với những thứ cơ bản nhất trước khi tiến xa hơn.
- Thử qua các phông chữ có hoặc không có chân (Serif hoặc Sans): đây là một yếu tố cơ bản trong việc phân loại phông chữ. Theo bảng chữ cái La Mã, các họ phông chữ Serif thường có một đường kẻ ở cuối mỗi kí tự theo chiều ngang hoặc dọc.
Một vài phông chữ thuộc họ này bao gồm Times New Roman và Georgia. Phông chữ Time New Roman được xem là lựa chọn an toàn cho thiết kế trang web. Nhìn chung thì bạn khó mà làm hỏng mọi thứ với phông chữ vô cùng cơ bản này vì nó rất dễ đọc. Bên cạnh đó nó cũng xuất hiện từ rất lâu nên nhiều người dùng đã quá quen với nó. Nếu muốn nổi bật hơn thì chúng tôi đề nghị bạn xem qua bộ sưu tập phông chữ Noe Display, Freight Text hay Portrait. Dĩ nhiên là bạn cũng có thể sử dụng các phông chữ có chân của Google như Playfair Display, Cormorant Garamond, hoặc Crimson Text.



Những typeface Sans không có chi tiết “chân” ở các kí tự và được coi là mang tinh thần thiết kế hiện đại và gọn gàng hơn khi so sánh với các bộ phông chữ có chân. Helvetica, Tahoma, Verdana, Futura, và Arial là những ví dụ điển hình cho loại phông chữ này. Nếu không muốn tốn chi phí, chúng tôi đề nghị bạn thử qua phông chữ của Google như Roboto, Source Sans Pro, Poppins, Heebo, và Montserrat.



Quyết định lựa chọn phông chữ phần lớn phụ thuộc vào đối tượng người xem và cảm giác bạn muốn mang lại khi họ sử dụng nó. Nhìn chung, phông chữ có chân được sử dụng nhằm cho thấy sự lịch thiệp và trang trọng. Dù vậy chúng cũng được sử dụng để mang đến diện mạo mới cho trang web, đồng thời phông chữ có chân cũng xuất hiện trong lĩnh vực tạp chí và thời trang. Phông chữ không có chân thể hiện sự đơn giản và trực tiếp. Tuy nhiên, một trong những đặc điểm nổi bật của phông chữ không chân là chúng vô cùng linh hoạt. Ví dụ, nếu được so sánh với typeface cũ thì phông chữ không chân mang có thể tỏa sáng với cá tính riêng và đồng thời thể hiện giá trị truyền thống.
- Kerning, leading và tracking: Đây là 3 yếu tố thiết kế quan trọng liên quan đến diện mạo của typeface. Những phương pháp này tác động trực tiếp đến khoảng cách giữa các kí tự, từ đó góp phần tạo nên một sản phẩm dễ đọc và ưa nhìn. Kerning là khoảng cách giữa 2 kí tự, leading đại diện cho khoảng cách giữa các dòng văn bản và tracking (hay còn gọi là letter-spacing) là khoảng cách giữa các nhóm kí tự.
- Contrast: Khi thiết kế phông chữ cho trang web, contrast được sử dụng để nhấn mạnh các phần văn bản theo nhiều cách khác nhau với mục đích lấy phần quan trọng nhất làm chủ đề. Những thủ thuật thực hiện tương phản bao gồm tác động đến kích thước, độ đậm nhạt, màu sắc, hình dáng (ví dụ như chữ cái in hoa hoặc chữ thường) và cấu trúc (những dạng khác nhau của các typeface).
- Alignment: Việc xác định cấu trúc văn bản trên trang web là yếu tố quan trọng, tác động to lớn đến thiết kế phông chữ. Bạn có thể căn chỉnh văn bản theo lề trái, phải hoặc căn giữa tùy ý. Bên cạnh đó, bạn có thể chọn cách tách rời các chữ rồi để bên phải hoặc căn đều.
Nhìn chung, văn bản căn chỉnh lề trái là dễ đọc nhất. Căn đều sẽ cho cảm giác trang trọng bởi mọi thứ được chia đều cho hai lề, còn việc tách chữ sẽ mang tính thân thuộc và gần gũi hơn. Bạn có thể căn chỉnh sao cho phù hợp với đối tượng người xem, kì vọng của họ và ý định liệu bạn có muốn giới hạn khoảng cách hay không. Trong trường hợp bạn phải tận dụng triệt để khoảng cách văn bản thì hãy lựa chọn căn đều hai lề. Nếu muốn căn chỉnh văn bản để không bị kì cục thì bạn có thể chia nhỏ các phần bằng cách thêm hình ảnh và các tiêu đề phụ ở giữa. Nếu chọn cách này thì hãy chắc rằng văn bản được bố trí hợp lý xung quanh hình ảnh để bố cục được gọn gàng và trật tự.
Khi căn chỉnh văn bản, bạn cũng nên chú ý đến độ dài của dòng (hoặc khoảng cách giữa lề trái và phải của khối văn bản). Cách hiệu quả nhất để xác định yếu tố này là tính số lượng kí tự trung bình của mỗi dòng. Độ dài lý tưởng là từ 45 đến 80 kí tự bao gồm khoảng cách.
2. Lựa chọn phông chữ cần phản ánh mục đích thiết kế
Có nhiều typeface khác nhau để bạn chọn lựa và sẽ có vô số quyết định cần được đưa ra. Tuy điều này cũng tốt nhưng mọi thứ sẽ dễ bị phức tạp hóa nếu bạn không có ý tưởng cơ bản nhất về những gì mình cần hoặc không cần. Đó là lý do bạn phải cân nhắc thận trọng mục đích thiết kế trang web cũng như đối tượng người xem đang nhắm tới. Sau đó bạn cần xem liệu phong cách của typeface đó có phù hợp với thông điệp mình mong muốn truyền tải đến khách hàng hay không.

Sau khi xác định được các thông điệp cốt lõi, dưới đây là một vài câu hỏi dành cho bản thân khi lựa chọn thiết kế phông chữ cho trang web:
- Bản chất thương hiệu của bạn là gì? Ví dụ như nó mang tinh thần thoải mái hay cần sự nghiêm túc?
- Nếu trang web của bạn là một phần của dự án thì đó là loại hình dự án gì? Ngắn hạn hay dài hạn? Khả năng là các dự án dài hạn (ví dụ như tạp chí hoặc in ấn báo chí) có thể có nhiều yêu cầu hơn dự án ngắn hạn và cần đến sự thay đổi phông chữ tùy từng thời điểm. Tốt nhất là bạn nên chọn họ phông chữ với các biến thể khác nhau để có thể linh hoạt chọn lựa khi cần thiết. Nếu bạn đảm nhận dự án ngắn hạn (ví dụ như ra mắt một sản phẩm hoặc chiến dịch tiếp thị) thì lựa chọn phông chữ đơn giản là hợp lý.
- Bạn muốn nhấn mạnh phần chức năng thực tế và lựa chọn các phông chữ an toàn cho trang web hay muốn thật sự nổi bật với phông chữ độc đáo?
- Các yếu tố thị giác như đồ họa, hình ảnh và video sẽ là yếu tố chủ đạo của trang web hay nó sẽ chứa chủ yếu nội dung văn bản cung cấp thông tin về thương hiệu và sản phẩm của bạn?
Những câu hỏi trên sẽ giúp bạn có được ý tưởng chung về những gì mình cần. Từ đó khi bắt gặp một phông chữ, bạn sẽ dễ dàng quyết định liệu nó có phù hợp hay không.
3. Xác định số lượng typeface và đánh giá dựa theo mức độ quan trọng
Trong thế giới phông chữ, việc có quá nhiều chi tiết tốt có thể dẫn đến kết quả tệ. Khi xác định số lượng phông chữ cho trang web, lời khuyên của chúng tôi là bạn chỉ nên chọn tối đa 3 loại. Phân tích chi tiết được thể hiện ở bên dưới:
- Phông chữ chủ đạo: Bạn sẽ có một phông chữ dành xuất hiện xuyên suốt trang web, do đó phông chữ chủ đạo cần phù hợp với tinh thần của thương hiệu. Phông chữ này thường xuất hiện với các đoạn văn bản lớn như tiêu đề.

- Phông chữ thứ cấp: Bạn nên sử dụng phông chữ dạng này cho phần thân văn bản. Bất kì bài viết và mô tả nào trên trang web sẽ sử dụng phông chữ sơ cấp. Trên hết, phông chữ sơ cấp cần phải gọn gàng và dễ đọc. Những phông chữ như Futura, Roboto hoặc Verdana là lựa chọn tuyệt vời.
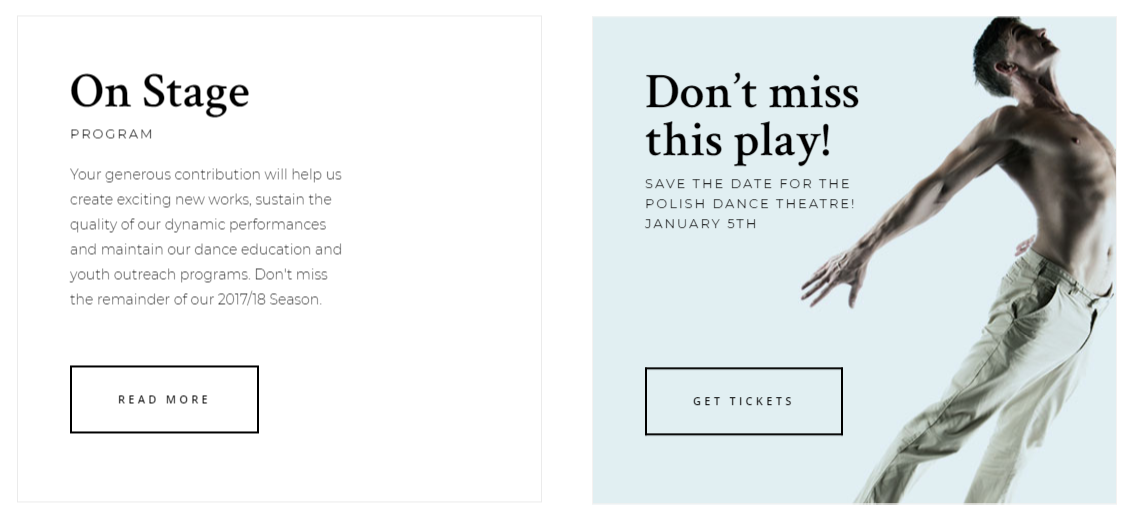
- Phông chữ tam cấp: Đây là phông chữ tùy chọn. Những phông chữ tam cấp có thể được sử dụng cho các yếu tố cụ thể như call-to-action hay danh mục định hướng. Chúng cần có sự nổi bật nhất định để thu hút sự chú ý của người dùng. Tuy nhiên hãy nhớ rằng kết hợp 2 loại phông đã đủ khó khăn rồi chứ đừng nói đến 3.

Như đã chia sẻ, mỗi thương hiệu đều có yêu cầu riêng nên không có bất kì một quy chuẩn nào cả. Hãy nhớ rằng càng có nhiều phông chữ thì việc kết hợp chúng sao cho hài hòa lại càng thêm phần khó khăn. Vì thế nếu có thể thì bạn nên giới hạn tối đa số lượng phông chữ trừ khi điều đó thật sự cần thiết.
4. Chú ý đến thời gian tải trang web
Trong thời đại ngày nay, mọi người thường ít khi kiên nhẫn ngồi chờ trang web tải chầm chậm. Đó là lý do phông chữ không nên tải quá lâu. Dưới đây là một vài điều bạn có thực hiện để tránh việc phông chữ làm chậm tốc độ tải trang web.
-
- Giới hạn số lượng typeface. Chúng tôi cũng đã chia sẻ rất rõ lý do vì sao việc có nhiều phông chữ thật sự không phải là một lựa chọn tối ưu. Tốc độ tải chậm là một lý do khác bổ sung cho việc vì sao bạn không nên sử dụng quá nhiều phông chữ.
- Chỉ chọn những phong cách bạn cần. Bằng cách này, kích thước phông chữ không quá nhiều, đồng nghĩa với việc thời gian tải trang sẽ ngắn hơn. Ví dụ, khi tải một phông chữ, bạn chỉ nên chọn kiểu chữ thường và in đậm.
- Đừng tải những ngôn ngữ mà bạn sẽ không dùng tới. Nếu chỉ cần một hoặc một vài ngôn ngữ khác nhau cho một phông chữ nhất định, bạn nên loại bỏ những lựa chọn mà bạn sẽ không cần tới khi tải nó.
5. Cân nhắc về kết hợp phông chữ
Có rất nhiều thứ bạn cần phải cân nhắc khi kết hợp các phông chữ khác nhau. Suy cho cùng, mỗi phông chữ đều mang vẻ đẹp riêng. Một vài phông chữ mang tính trang trọng, một số lại tao nhã, số khác thì lại khác lạ và gây xúc cảm đặc biệt.

Việc kết hợp hai phông chữ với những “tính chất” khác nhau có thể mang lại hiệu quả không ngờ. Người ta nói rằng những gì trái cực thường hút nhau và nguyên tắc này cũng có thể được áp dụng đối với typeface. Hãy thử kết hợp các phông chữ nét thẳng với những họ phông chữ kiểu dáng mềm mại trung tính. Phông chữ nét thẳng có thể được áp dụng cho thiết kế tiêu đề trong khi các phông chữ trung tính thường thích hợp với nội dung hơn.
Một lựa chọn kết hợp hoàn hảo khác chính là phối hợp phông chữ có và không có chân. Việc ghép đôi hai loại phông chữ chính là tạo ra sự tương phản, do đó phông chữ có và không có chân sẽ mang đến sự khác biệt vừa nhẹ nhàng vừa táo bạo.
Trong trường hợp vẫn chưa xác định được những phông chữ để kết hợp, bạn vẫn có thể chọn lối đi an toàn bằng cách sử dụng hai phông chữ cùng một họ bởi chúng được tạo ra để đi chung với nhau. Hơn nữa, việc kết hợp phông chữ cùng họ có thể dễ dàng tạo ra sự nhất quán, từ đó khiến cho quá trình thiết kế trang web trở nên dễ dàng hơn rất nhiều. Bạn có thể tạo ra sự tương phản giữa những phông chữ cùng họ bằng cách thay đổi các yếu tố như kích thước, khoảng cách và độ đậm nhạt, ví dụ như kết hợp kiểu chữ thường và in nghiêng.
Nếu bạn cần hỗ trợ thêm về kết hợp phông chữ, chúng tôi gợi ý một vài công cụ online có thể làm điều này, chẳng hạn như fontpair.
6. Gợi ý phông chữ và những công cụ hữu dụng khác
Nếu bạn cần giúp đỡ trong quá trình nghiên cứu phông chữ, trên mạng có rất nhiều nơi có thể giúp bạn thực hiện điều này. Ví dụ, Typewolf là một trang nơi bạn có thể tìm thấy rất nhiều đề nghị và danh sách phông chữ khơi gợi sáng tạo hoặc ít nhất nó có thể cho bạn thấy quá trình thiết kế phông chữ cho riêng bạn. Đồng thời, một bộ sưu tập các nguồn phông chữ đang chờ đợi bạn, từ sách báo và công cụ đến các trang blog vô cùng hữu ích. Một trang web tuyệt vời khác cho bạn là Fonts In Use. Ở đây bạn có thể tìm thấy các phông chữ mà nhiều nhà thiết kế đã sử dụng thực tế trên các trang web.
Có lúc bạn vô tình bắt gặp một thiết kế online có phông chữ tuyệt đẹp. Bạn có thể chụp lại phông chữ này nhưng không biết tên cũng như cách tìm ra nó. May mắn thay, có rất nhiều công cụ online hữu ích cho những trường hợp như thế để giúp bạn tìm ra phông chữ. WhatTheFont là một công cụ như thế, được hỗ trợ bởi một trong những bộ sưu tập phông chữ lớn nhất trên trang web. Tất cả những gì cần làm là tải bức ảnh có chứa phông chữ đó, cắt nó ra và kết quả sẽ trả về cho bạn biết tên của nó.
Fontface Ninja là một phần mở rộng trình duyệt nổi tiếng cho phép bạn kiểm tra, thử nghiệm và/hoặc mua bất kì loại phông chữ nào mình thích. Khi bắt gặp một phông chữ, bạn không chỉ có thể biết được tên của nó mà còn có được thông tin về kích thước, chỉ số kerning, độ đậm nhạt và màu sắc.
Trong trường hợp bạn không thể dành thời gian tự tìm phông chữ và chỉ muốn thấy diện mạo sơ bộ của một số phông chữ trên trang web của mình, modern WordPress themes là lựa chọn thích hợp với các bộ phông chữ có sẵn. Những phông chữ này được lựa chọn kĩ lưỡng và kết hợp bởi các nhà thiết kế, vì thế bạn sẽ có một vài lựa chọn thích hợp với ý tưởng thiết kế trang web của mình.
Mặc dù các trang web thường chứa những yếu tố đồ họa lộng lẫy như đồ họa chuyển động, minh họa và hình ảnh, văn bản lại giúp người dùng biết được nhiều thông tin hữu ích. Thực tế, chúng chiếm khoảng 90% nội dung của một trang web. Do đó, tầm quan trọng của thiết kế phông chữ không nên bị bỏ qua bởi nó tác động trực tiếp đến trải nghiệm người dùng, từ đó làm nên thiết kế trang web của bạn. Để đảm bảo trang web mang đến trải nghiệm đọc dễ dàng với người dùng, bạn nên áp dụng phông chữ trên nhiều thiết bị và kích thước màn hình khác nhau.
Trong khi tìm kiếm phông chữ thích hợp cho mình, trước tiên hãy xác định mục đích thiết kế. Khi đã định hình hướng đi chung, bạn hãy giới hạn số lượng phông chữ và bắt đầu nghiên cứu cách kết hợp chúng. Có rất nhiều lựa chọn ngoài kia và bạn nhất định sẽ tìm được điều mình muốn.