Tất cả các loại thông tin chung quanh ta đều vô cùng đa dạng, từ phương tiện truyền thông, in ấn kỹ thuật số đến quảng cáo ngoài trời, quảng cáo trực tuyến. Các trang web, trang thương mại điện tử hay ứng dụng điện thoại – tất cả đều chứa đựng rất nhiều nội dung.
Ý nghĩa của việc thiết kế website là phải thu hút được sự truy cập từ người dùng. Do đó, tất cả các bố cục dàn trang cần phải dễ hiểu với nội dung dễ dàng xem tỉ mỉ và dễ đọc.

Các trang web “đại chúng” rất khó đọc, người dùng thường xuyên khó chịu bởi độ phức tạp của chúng. Nếu người dùng bị choáng ngợp với quá nhiều thông tin khác nhau và sự tập trung của họ bị phân tán, họ sẽ rời đi hoặc sẽ không thực hiện hành động mà chúng ta muốn họ làm, chẳng hạn như mua gì đó trên web hoặc đọc một bài báo.
Tuy nhiên, có vài bí quyết để tránh khỏi trường hợp đáng tiếc trên, một trong số đó là: Khoảng trắng.
Khoảng trắng giúp các bố trí của bạn có thêm không gian, tránh sự lộn xộn không cần thiết và hãy sử dụng khoảng cách giữa các yếu tố như một lợi thế.
Khoảng trắng (hay còn gọi là “không gian âm” tiếng anh gọi là Negative space) là gì?
Nói một cách đơn giản khoảng trắng là một nơi thoáng đãng, dễ chịu, không bí bách, có thể hiểu là:
- Không gian trắng hoặc không gian âm được biết đến là khoảng không gian trống trên trang web.
- Đó là một phần không gian không được đánh dấu, không chỉ làm cho bố cục dễ đọc hơn mà còn làm tăng điểm chú ý cho nội dung. Người dùng có thể tập trung nhiều hơn vào các yếu tố được trình bày.
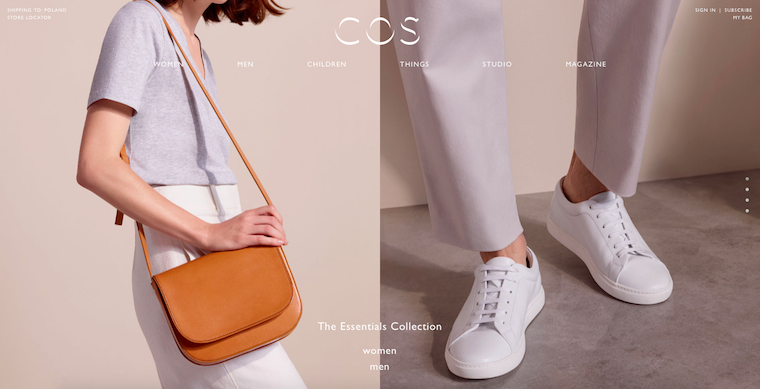
Cửa hàng trực tuyến COS là một ví dụ về một thương hiệu quần áo cao cấp sử dụng không gian trắng để nâng cao ấn tượng về chất lượng sản phẩm.

Sự phát triển của khái niệm về không gian
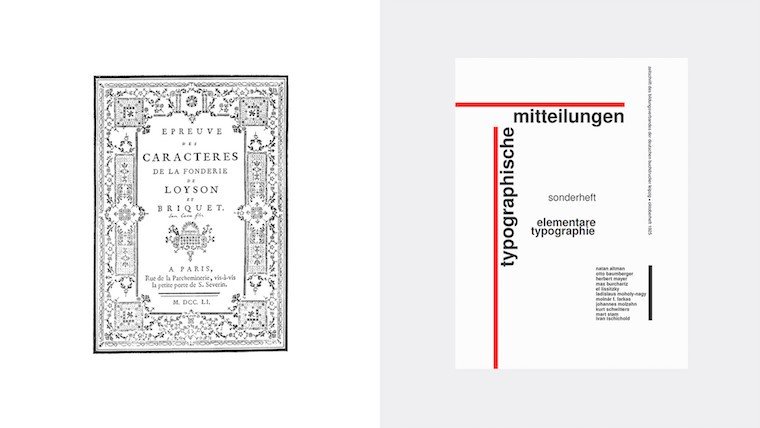
Trở lại với phong trào ‘New Typography’, chúng ta có thể theo dõi tiến trình lịch sử của không gian trắng. Nó xuất hiện vào những năm 1920, đứng đầu bởi Jan Tschichold. Phong trào này đã tuyên bố những nguyên tắc sau:
- Sự cân bằng bất đối xứng của các thành phần;
- Thiết kế nội dung có định hướng;
- Sử dụng không gian trắng có mục đích;
- Kiểu chữ sans serif.
Chiếc cốc của Beatrice Warde
Một ví dụ khác về khái niệm không gian trắng được ra đời từ rất sớm trong typography là một bài luận của Beatrice Warde, “The Crystal Goblet”, từ năm 1930.

Warde đã miêu tả 2 chiếc cốc: chiếc cốc đầu tiên “vàng đặc, được làm bằng các hoa văn tinh tế nhất”, và chiếc thứ hai “thủy tinh trong suốt, mỏng như bong bóng”. Chọn một trong 2 chiếc cốc sẽ cho biết người đó có thật sự là người sành rượu hay không. Chiếc cốc pha lê cho thấy sự ngưỡng mộ cửa người đó đối với rượu vang “bởi vì mọi thứ, về bản chất, nên được bộc lộ ra hơn là che giấu những điều đẹp đẽ ”.
Warde đã thực hiện phép ẩn dụ này để kêu gọi việc tăng sự rõ ràng trong in ấn và typography. Cô ấy hiểu rằng việc sử dụng không gian thích hợp sẽ giúp nội dung phong phú hơn.
Bạn sẽ đạt được gì với không gian âm?
Những gì Tschichold và Warde bao hàm trong các tác phẩm của họ, ngày nay chúng ta có thể giải thích với khoa học nhận thức.

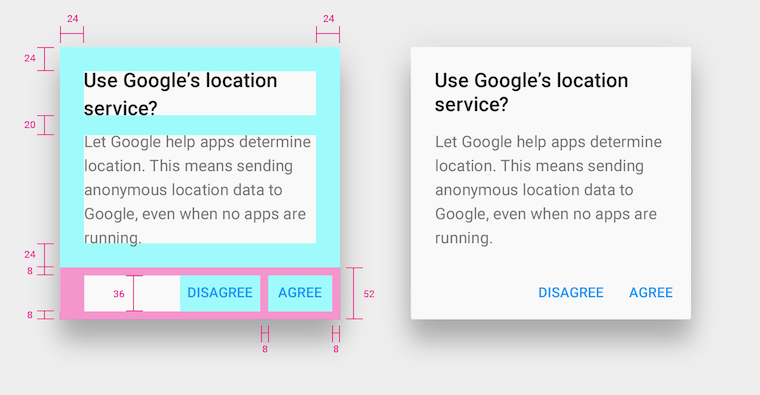
Khoảng trắng, hay không gian âm, đó là khoảng không gian giữa các yếu tố trong bố cục. Tuy nhiên khoảng trắng không hẳn chỉ là khoảng không gian phải có màu trắng hoặc khoảng trống. Nó là phần nền không trọng lượng cho người dùng để họ có thể tập trung vào các yếu tố chính. Khi nói đến thiết kế đồ họa, việc xây dựng một định hướng thị giác giữa các yếu tố giao diện khác nhau là chìa khóa giúp người dùng hướng đến sự tương tác của các điểm chiến lược. Hơn nữa, khoảng trắng giúp giảm bớt sự lộn xộn thông tin trên trang, tạo ra một nội dung sinh động hơn.
Dưới đây là những điều chúng ta có thể đạt được khi sử dụng khoảng trắng trong thiết kế web:
1. Trang web dễ xem qua hơn
Sự sắp xếp cân bằng của không gian âm giúp tăng cường khả năng xem lướt trên trang web. Người dùng có thể dễ dàng lướt qua nội dung để nhanh chóng tìm thấy nội dung mà họ đang cần.
2. Cải thiện khả năng đọc nội dung
Giữ khoảng cách thích hợp giữa các ký tự giúp nội dung dễ đọc. Nó giúp người dùng đọc nội dung web nhanh hơn và dễ dàng hơn.

3. Cải thiện thẩm mỹ
Việc bổ sung thêm không gian trống và giảm các yếu tố không cần thiết có thể cải thiện đáng kể sự hấp dẫn trực quan cho trang web của bạn.
Hãy tự hỏi bản thân mình một câu hỏi: bạn có muốn ở lại một website lộn xộn cùng các cửa sổ tự động bật lên, đầy rẫy biểu ngữ, hiệu ứng hình ảnh không cần thiết, hay bạn sẽ chuyển thẳng đến một trang web đơn giản, dễ lướt, dễ đọc?
4. Ấn tượng về chất lượng cao
Sự phong phú của các yếu tố hình ảnh có thể làm giảm ấn tượng về chất lượng. Mặt khác việc sử dụng khoảng trắng sẽ làm điều ngược lại. Khoảng trắng làm cho các trang web có vẻ nhẹ nhàng và thanh lịch hơn. Khi không có các yếu tố cản trở sự chú ý thì trải nghiệm của người dùng sẽ được cải thiện.
Các loại khoảng trắng mà bạn có thể sử dụng
Bây giờ bạn đã thấy những ưu điểm của khoảng trắng, hãy ứng dụng nó vào thực tế. Sau đây là một số loại khoảng trắng mà bạn có thể sử dụng:
1. Không gian lớn

Đây là khoảng không gian giữa các yếu tố khác nhau, có vai trò xây dựng định hướng thị giác và đảm bảo tính định hướng thích hợp trên trang web
2. Không gian nhỏ

Không gian nhỏ là những khoảng trống nhỏ hơn giữa các yếu tố. Chúng ta có thể sử dụng chúng để cải thiện độ rõ ràng và minh bạch của bố cục.
3. Không gian chủ động
Là các vật thể xung quanh khoảng trắng, thu hút sự chú ý, làm tăng khả năng hiển thị cũng như nhận thức của người dùng.
4. Không gian bị động
Là không gian tối thiểu giữa các yếu tố, cần thiết để điều hướng thích hợp, phát hiện các yếu tố linh động của giao diện và đảm bảo nội dung được đọc tốt.
Cách thực hành tốt nhất khoảng trắng
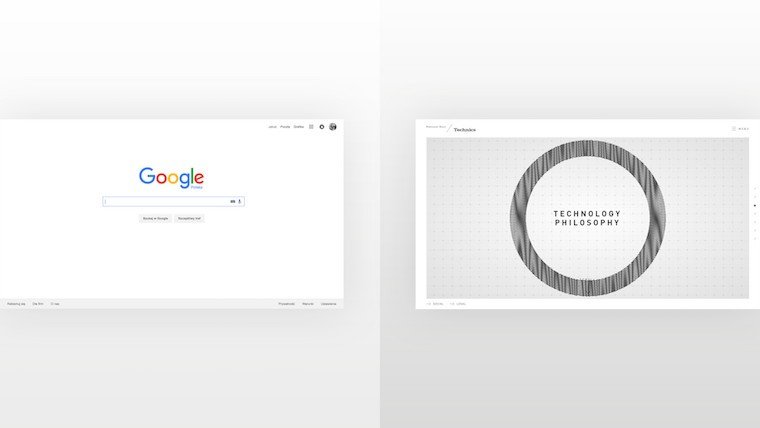
Để có những ý tưởng tốt về cách thực hiện khoảng trắng trong thiết kế và để xem mức độ hiệu quả của nó, hãy xem một số ví dụ về những thương hiệu đã sử dụng tốt khoảng trắng trong thiết kế web.

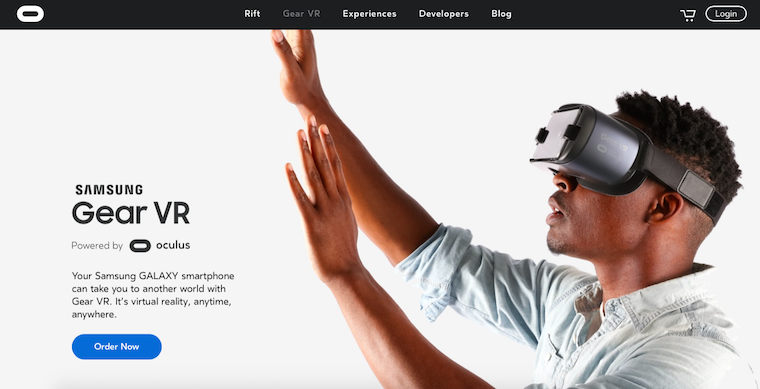
Trang chủ của Oculus là một ví dụ tốt về cách bán sản phẩm mà không có quá nhiều thông tin. Tất cả những gì bạn cần là một bức ảnh hấp dẫn, phần chữ rõ ràng, tăng tính kêu gọi hành động (call to action) và có đủ không gian giữa các yếu tố.
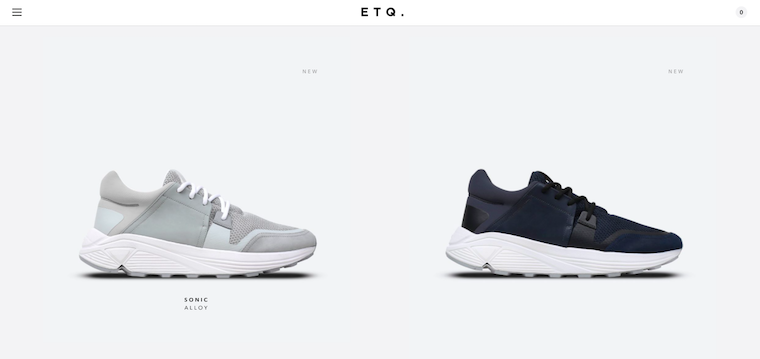
Thương hiệu quấn áo bán online ETQ là một minh chứng cho việc buôn bán đơn giản. Giảm sự lộn xộn và thông tin không cần thiết, đẩy mạnh sự chú ý của người dùng vào sản phẩm. Đồng thời chất lượng của thương hiệu sẽ được chứng minh chỉ bằng thiết kế.

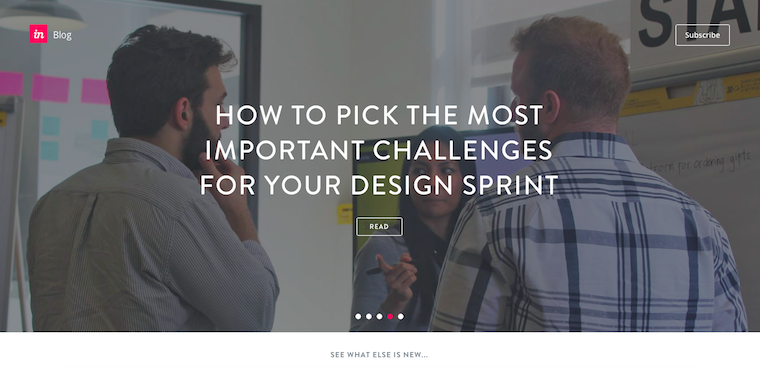
Blog của Invision là một ví dụ tuyệt vời về việc sử dụng kết hợp giữa copywriting, photography và lời mời gọi tương tác, hành động để khuyến khích khách truy cập đọc bài đăng trên blog.

Dường như không có gì mang tính cách mạng trong những thiết kế này. Nhưng bạn có thể dễ dàng cảm nhận sự khác biệt giữa chúng và các trang web chứa quá nhiều nội dung ngoài kia. Đôi khi bạn sẽ bị cám dỗ bởi việc nhồi nhét thông tin, thậm chí, khách hàng của bạn sẽ yêu cầu bạn làm điều đó.



