Chắc chắn bạn sẽ nhận thấy một vài điều thú vị khi xem những xu hướng thiết kế app (ứng dụng trên điện thoại) mới nhất được liệt kê dưới đây. Điều đầu tiên có thể là những chiếc app này trông sống động, bóng bẩy và cuốn hút hơn trên mọi khía cạnh so với những ứng dụng chúng ta đã quá quen thuộc hằng ngày, nhờ có sự phát triển từng phút của công nghệ. Và trong khi đó, cũng không thể không nhắc tới việc hàng ngàn nhà thiết kế apps đang tìm cảm hứng bằng cách quay lại quá khứ, áp dụng những thứ mang hơi hướm retro như phông chữ pixely hay các bảng màu xưa cũ vào trong thiết kế của họ để tạo cảm giác hoài cổ cho người dùng. Bởi các ứng dụng điện thoại đang ngày càng chiếm một vị thế quan trọng trong cuộc sống hằng ngày, cách thiết kế của chúng đang dần tiến hóa để phản ánh và thúc đẩy cách chúng ta tương tác với chúng. Những gì sẽ xuất hiện trong điện thoại của bạn vào năm 2020 sẽ được thể hiện ngay trong bài viết dưới đây.
Những xu hướng chính
Animation và Tương tác vi mô (Micro-interaction)
Tương tác vi mô hiện diện ở hầu hết tất cả các “mặt trận” ứng dụng và website. Mỗi khi mở ứng dụng ưa thích của mình ra, bạn sẽ nhìn thấy chúng – ví dụ như Facebook, ứng dụng này có rất nhiều tương tác vi mô, điển hình là nút “like”.

Đối khi chúng ta không nhận ra sự tồn tại của chúng, bởi vì chúng tồn tại rất tự nhiên, hòa lẫn với giao diện người dung. Vậy nên, nếu chức năng này biến mất khỏi ứng dụng, rất nhanh thôi, chúng ta sẽ nhận thấy thiếu một thứ gì đó rất quan trọng.

Những nhân tố hoạt họa, như là nút bấm tự động đổi màu khi người dùng vừa lướt qua, hoặc tiêu đề của blog tự thay đổi khi cuộn xuống, sẽ giúp thu hút sự chú ý của người dùng.
3D
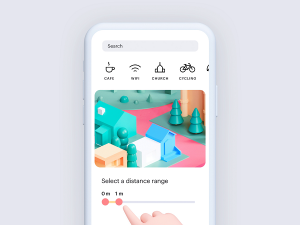
Những tính năng mới của trình duyệt web đã mở ra cánh cửa rộng lớn cho đồ họa 3D, tạo cơ hội cho các designer thỏa chí sáng tạo ra những hiệu ứng 3D bắt mắt cho các website hiện đại và giao diện di động.

Sáng tạo và tích hợp đồ họa 3D vào một giao diện đòi hỏi những kỹ năng và hàng tấn công việc nhất định, nhưng kết quả nó tạo ra phải nói rất phi thường.

Vào năm 2020, các nhãn hàng sẽ đưa vào sử dụng những mô hình kết xuất 3D để giới thiệu các sản phẩm và dịch vụ của họ nhằm mô phỏng mua sắm trong thế giới thực. Một vài xu hướng quảng cáo cho nhãn hàng lớn nhất của năm 2020 chính là tập trung vào việc những gì mà chiếc điện thoại xịn sò nhất của chúng ta có thể làm được. Các designer lấy nhân tố 3D là tâm điểm cho thiết kế app của họ, để người dùng có thể đắm chìm trong thế giới mà họ tạo ra. Khi một hình ảnh ba chiều được hiển thị hoàn hảo trên màn hình điện thoại phẳng lỳ, nó sẽ biến ứng dụng thành một không gian vật lý mà người dùng cảm thấy họ có thể bước vào.
Chat Bots

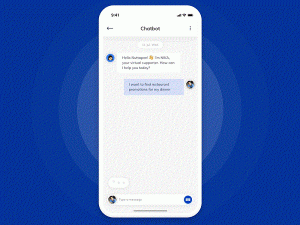
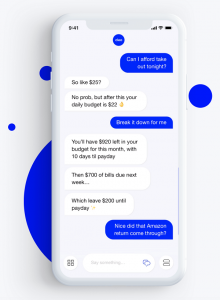
Chatbot là xu hướng phát triển nhanh nhất trong ngành truyền thông kỹ thuật số. Từ đầu những năm 2000, chatbot đã xuất hiện, tồn tại đến tận giờ và cung cấp được kha khá những tính năng tiên tiến.
Nhiều nhãn hàng trong mấy năm gần đây cũng sử dụng chatbot để cải thiện công việc kinh doanh cũng như chăm sóc khách hàng, bằng cách kết hợp cả trí thông minh nhân tạo (AI) và machine learning. Gần như doanh nghiệp nào có định hướng lấy khách hàng làm trung tâm cũng sử dụng chatbot.

Tất nhiên chatbot cũng đang trên đà phát triển, và chúng ta vẫn có thể kỳ vọng vào những tính năng mới của chatbot trong năm 2020. Bởi ngày càng nhiều các nhãn hàng thể hiện sự yêu thích với chatbot, nên tính năng này sẽ còn đi xa hơn trong tương lai.
Gradients

Chủ nghĩa siêu tối giản (ultra minimalism) có một thời kỳ thống trị thiết kế các sản phẩm khá lâu. Các nhà thiết kế đã tìm cách giảm tất cả các thuộc tính hình ảnh và chỉ để lại các đối tượng cần thiết, chẳng hạn như nội dung chính và các yếu tố chức năng. Kết quả là, họ đã tạo ra các sản phẩm có lượng không gian trống quá mức và hầu như không có gì đặc sắc. Chủ nghĩa siêu tối giản làm cho tất cả các giao diện trông như đúc từ một khuôn.
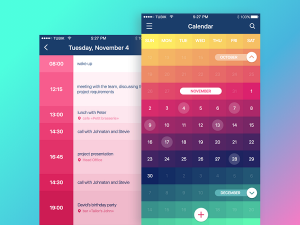
Người dùng trở nên phát chán với những thiết kế đơn giản và các nhà thiết kế bắt đầu thử nghiệm nhiều phong cách hình ảnh khác nhau. Có một phong cách nổi bật hẳn lên, chính là gradients. Vào năm 2018 và 2019, gradient bắt đầu thay thế các màu sắc đơn điệu. Phong cách gradient tạo chiều sâu cho bố cục phẳng và làm cho chúng trông bắt mắt hơn. Cả nhóm phát triển đều yêu thích gradient vì bạn có thể sử dụng màu sắc thương hiệu để tạo ra chúng.


Gradient sẽ khoác lên mình một chiếc áo hoàn toàn mới vào năm 2020. Tuy nhiên, lần này, phong cách này sẽ liên quan nhiều hơn đến những màu sắc sặc sỡ được sử dụng làm màu nền. Những gam màu sáng không chỉ mang lại kích thước và chiều sâu cho giao diện người dùng, mà nó còn tạo ra những cảm giác tích cực cho họ. Hơn nữa, gradient cũng hướng tới phong cách giản đơn và tinh tế.
Dark mode

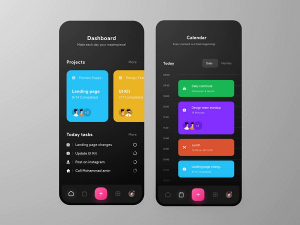
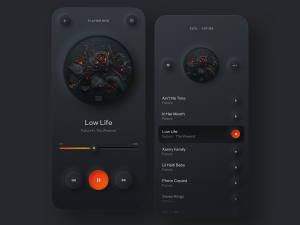
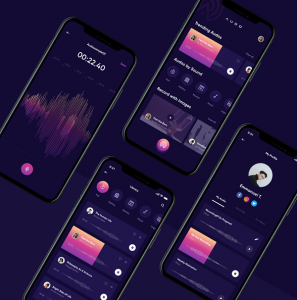
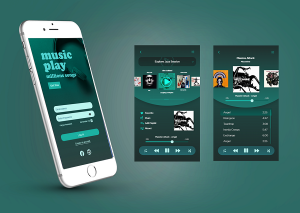
Theo thống kê, chúng ta dành khoảng 3 đến 5 tiếng một ngày nhìn vào màn hình điện thoại. Mặc dù thói quen đó vừa hại mắt, lại vừa tốn pin điện thoại, chúng ta vẫn khó có thể bỏ được. Vào năm 2020, các nhà thiế kế app đang dần thích nghi với thói quen của người dùng và tập trung vào chế độ tối. Ở chế độ tối, chữ sáng màu (chứ không phải trắng lóa) tương phản lại với background tối màu. Xem điện thoại ở chế độ tối không chỉ bảo vệ mắt bạn khỏi bị khô, mỏi khi đang nhắn tin và “lướt face” ở nơi có ánh sáng kém, mà nó còn giúp tiết kiệm pin cho điện thoại nữa.

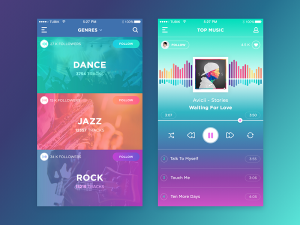
Trong những thiết kế app của năm 2020, designer đang sử dụng màu neon và glowing gradient để làm các yếu tố nổi bật lên trên nền tối. A.D.S có cách sử dụng những gam màu sáng rất thú vị trong app phân tích dữ liệu âm nhạc của họ. Trong ứng dụng này, mỗi thể loại nhạc có một màu sắc riêng và người dùng có thể thấy được thể loại nhạc mà họ nghe hằng ngày ở nhiều thời điểm trong ngày.
Retro vibes

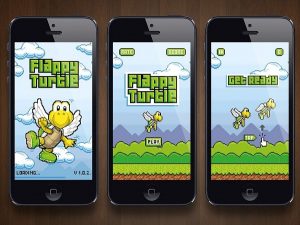
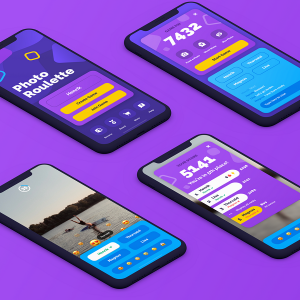
Một trong những xu hướng thiết kế app nổi bật khác của năm 2020 chính là phong cách retro. Cụ thể hơn, chúng ta đang nói đến những thiết kế gợi nhớ lại những video game và màn hình máy tính ở cuối những năm 80 và đầu những năm 90, với kiểu chữ pixely và đồ họa đơn giản, khối hộp.

Ở một số app, như chiếc app trên đây của Jessica Alvaro, font chữ retro được giữ cố định ở một chỗ, thu hút sự chú ý của người dùng đến nút start bằng cách tương phản nó với những font chữ hiện đại ở nơi khác trên màn hình. Cách này cũng giống như dùng font chữ serif ở tiêu đề khác với phần bài viết mà chúng ta thấy khá phổ biển ở các app trong năm 2019. Nhưng vẫn có những thiết kế kiểu khác, để tất cả chữ cùng font retro, giống như thiết kế của Morzsam cho ứng dụng Flappy Turtle khiến người dùng có cảm giác được đưa về những năm 90.

Những xu hướng mới nổi khác
Voice Design

Giao diện giọng nói rất có thể sẽ chiếm lĩnh thị trường vào năm nay. Xu hướng này bao gồm cả sự phát triển của công nghệ nhận dạng giọng nói và sự ra đời của các ứng dụng và plugins có thể đọc thành tiếng các loại văn bản.
Năm ngoái, chúng ta đã nhận thấy tầm quan trọng của những chiếc loa thông minh được tích hợp trong hệ thống nhà ở thông minh và các thiết bị di động đa chức năng.

Trong tương lai, trải nghiệm người dùng đối với các ứng dụng sẽ được thay đổi hoàn toàn theo xu hướng UX phi trực quan. Các chuyên gia dự đoán rằng giao diện người dùng bằng giọng nói sẽ được phát triển rộng rãi cho các ứng dụng trong ngành thương mại điện tử, truyền thông đa phương tiện, thể thao và tin tức. Một vài ví dụ điển hình có giao diện giọng nói thuận tiện có thể kể đến Amazon Alexa, DataBot Personal Assistant hay Voice Typing Keyboard.
AR

Xu hướng phát triển ứng dụng thực tế ảo gần đây được củng cố bởi Google’s ARCcore và Apple’s AEKit, tạo ra nhiều chứ năng hơn cho các lớp layout. Một ví dụ là các ứng dụng thực thi đồ họa điều hướng (navigation graphics) khi camera của điện thoại di động được bật và đặt ở một vị trí cụ thể.

Công nghệ thực tế ảo được dự đoán là sẽ trở thành một phần của đời sống con người qua các thiết bị di động. Các ngành thương mại điện tử và mua sắm offline, y tế điện tử, ngân hàng trực tuyến, cũng như xây dựng và kỹ thuật đều đã được trang bị những công cụ thực tế ảo.
Dịch chuyển không nút bấm
Gần đây, các nút bấm vật lý – như nút home – đã không còn được thiết kế ở tất cả các mẫu điện thoại nữa. Xu hướng này cũng ảnh hưởng ít nhiều đến cách các ứng dụng được thiết kế – những ứng dụng không sử dụng nút bấm. Ở những ứng dụng như thế, nút bấm được thay thế bằng cử chỉ, đặt nội dung vào tiêu điểm của người dùng. Hiệu ứng vuốt nhẹ đã đưa cử chỉ lên một tầm cao mới.

Ngành công nghiệp thiết kế vẫn đang trong quá trình tạo ra một ngôn ngữ chung cho các cử chỉ. Khi ngày càng có nhiều cử chỉ xuất hiện trong thực tế, chúng sẽ được sử dụng bởi các ứng dụng di động khác nhau. Giao diện người dùng không có nút là một bước không thể thiếu trong tương lai, nơi giao diện ảo phụ thuộc hoàn toàn vào chúng.
Màu sắc của tương lai

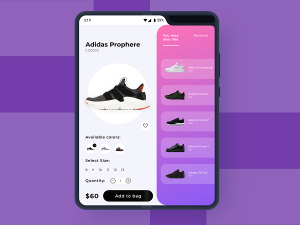
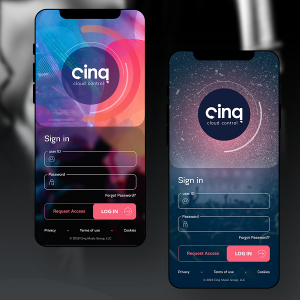
Một trong những xu hướng hàng đầu trong công cuộc “branding” app vào năm 2020 chính là màu sắc “cực độ”. Có nhiều nhà thiết kế đang cho hết cả 7 sắc cầu vồng vào trong app của họ, nhưng cũng có nhiều người khác, sự dụng một số màu đặc trưng, như tím, xanh dương, hồng hoặc màu neon để làm nổi bật app. Lí do là gì ư? Vì chúng là những màu sắc của tương lai. Trái ngược với màu nâu và xanh lá – màu tông đất – thì màu tím, xanh dương và hồng mà chúng ta thấy đang thống trị các app là những màu không có thực trong tự nhiên, và chỉ có thể tạo ra bởi con người. Chúng là những màu sắc cực kỳ nổi bật trên background tối, và tạo ra những hiệu ứng rực rỡ, thậm chí là cảm giác “cyberpunk” (cái cảm giác mà những bộ phim khoa học viễn tưởng tạo ra cho chúng ta).

Ngoài việc trông “hip” và “techy” với màu tím và xanh lam, còn có một lý do khác khiến các nhà thiết kế chơi lớn hơn trước đây với những màu sắc này, và nó cũng liên quan đến công nghệ: điện thoại thời nay có thể thể hiện những màu sắc sống động, rực rỡ đến hết cỡ.

NGUỒN:9DESIGNS.MEDIUM/DESIGNS.SINHVU/SINHVU.COM




