Làm việc trong ngành thiết kế thương mại đã dạy tôi cách chú ý đến tổ chức, hệ thống, địa thế – đây được xem như những điều “Lớn”; đồng thời, cần phải quan tâm đến cá nhân, con người – đây là những điều “Nhỏ”. Để thành công, tôi phải hài hòa những gì mà nhóm “Lớn” và “Nhỏ” mong muốn. Tôi tin rằng, việc kết hợp các yếu tố “Nhỏ” giúp tạo điều kiện để chúng ta tạo ra những yếu tố “Lớn”. Và đó là những gì mà “Microinteractions – tương tác tinh tế” cần phải làm.
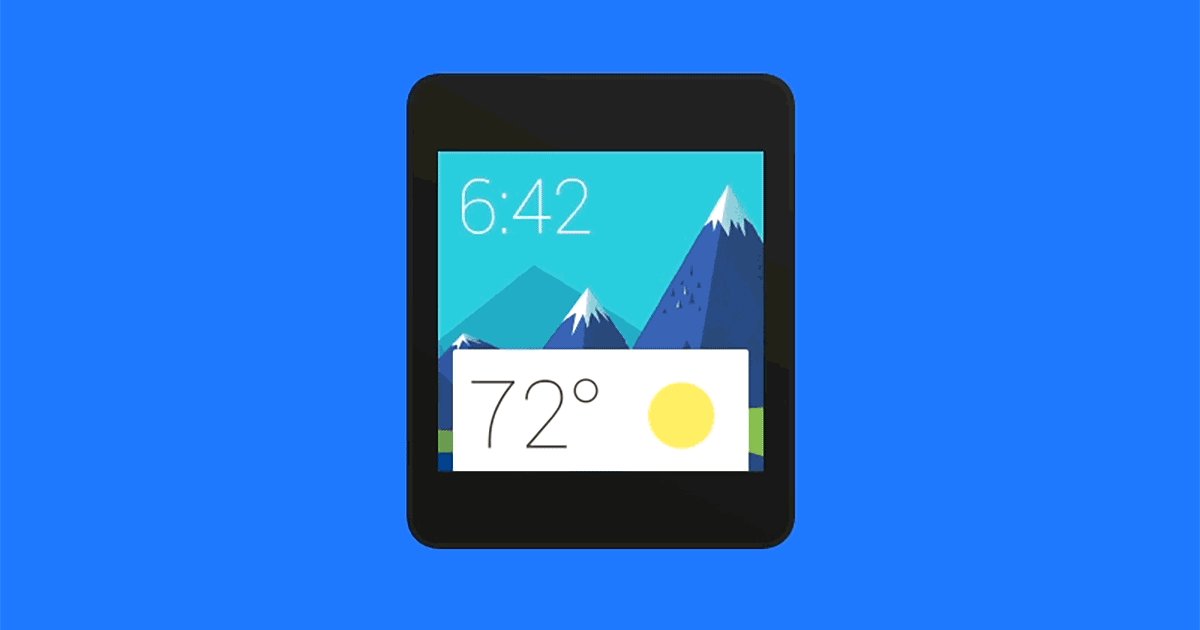
 Thiết kế có thể giải quyết các vấn đề nhỏ, phổ quát và dễ bị bỏ qua, thế nhưng những điều thực sự nhỏ lại có tác động rất lớn. Microinteraction là những khoảnh khắc nhỏ trong UX có thể nhàm chán và dễ quên, hoặc cũng có thể rất thú vị và hấp dẫn. Chúng có ở khắp mọi nơi: trong các thiết bị chúng ta mang theo, các thiết bị trong nhà, trong các ứng dụng trên điện thoại và máy tính để bàn.
Thiết kế có thể giải quyết các vấn đề nhỏ, phổ quát và dễ bị bỏ qua, thế nhưng những điều thực sự nhỏ lại có tác động rất lớn. Microinteraction là những khoảnh khắc nhỏ trong UX có thể nhàm chán và dễ quên, hoặc cũng có thể rất thú vị và hấp dẫn. Chúng có ở khắp mọi nơi: trong các thiết bị chúng ta mang theo, các thiết bị trong nhà, trong các ứng dụng trên điện thoại và máy tính để bàn.
 1. Vậy Microinteraction là gì?
1. Vậy Microinteraction là gì?
Tính năng “Like” của Facebook là một ví dụ về microinteraction thành công. Nếu Facebook ra mắt một sản phẩm không có nút “Like”, chắc chắn bạn sẽ cảm thấy không vui vì “Tại sao họ lại loại bỏ nút “Like” tuyệt vời như vậy?” Các microinteraction là những gì xảy ra khi mọi người sử dụng các chức năng nhỏ tồn tại trong một nơi có các tính năng lớn hơn.
Các microinteraction có thể là một phần của sản phẩm – hoặc thậm chí là chính sản phẩm đó. Ví dụ, một máy nướng bánh mì không làm gì ngoài một điều: nướng. Nó chỉ có một chức năng: bạn đặt bánh mì cắt lát vào máy nướng bánh mì và nhấn nút. Điều đó thật dễ dàng. Máy nướng bánh mì là thiết bị tạo ra một microinteraction đơn. Theo cách tương tự, các ứng dụng nhỏ có thể được tạo thành từ chỉ một microinteraction.
 Microinteraction là tất cả những thứ liên quan đến tương tác và chi tiết của một sản phẩm. Và chi tiết không chỉ là chi tiết; chúng đều là thiết kế. Sự khác biệt giữa một sản phẩm có UX thân thiện và một sản phẩm bình thường nằm ở các microinteraction.
Microinteraction là tất cả những thứ liên quan đến tương tác và chi tiết của một sản phẩm. Và chi tiết không chỉ là chi tiết; chúng đều là thiết kế. Sự khác biệt giữa một sản phẩm có UX thân thiện và một sản phẩm bình thường nằm ở các microinteraction.
Các microinteraction dựa trên phương pháp thiết kế lấy người dùng làm trung tâm. Việc thiếu chú ý đến một chi tiết nhỏ có thể nhanh chóng tạo ra hiệu ứng domino về sự bất mãn của người dùng.
2. Định nghĩa và phân loại
Các microinteraction phải đơn giản, ngắn gọn và dễ dàng. Chẳng hạn, một máy nghe nhạc là một tính năng; điều chỉnh âm lượng là một microinteraction bên trong tính năng đó. Mỗi microinteraction trong giao diện thực hiện chức năng riêng của nó.
3. Tạo microinteraction hiệu quả: Nên và không nên
Một nhà thiết kế và giáo dục huyền thoại Victor Papanek đã từng nói “Nothing big works”. Tôi cũng tin rằng trong quá trình thiết kế, bạn thật sự cần chú ý đến các chi tiết vi mô.
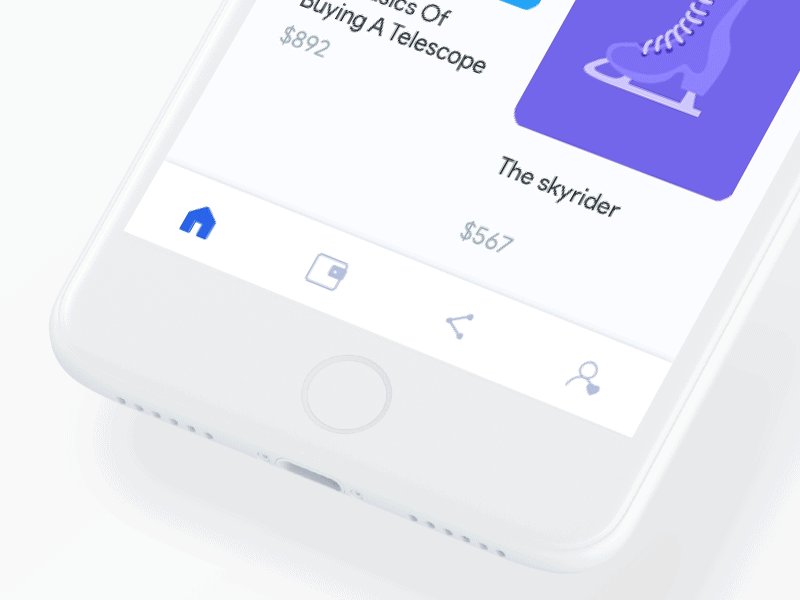
 Image result for microinteraction
Image result for microinteraction
Ví dụ, quá nhiều ảnh động sẽ làm giảm hệ thống phân cấp và đánh mất thông điệp của bạn. Sophie Paxton đã giải thích điều này trong bài viết “UI của bạn không phải là một bộ phim Disney”:
Bạn không nên biến mọi câu trong bài viết thành một tiêu đề. Nguyên tắc tương tự áp dụng cho hoạt ảnh. Mọi yếu tố hoạt ảnh trong UI của bạn tương đương với tiêu đề trong văn bản. Nó nên được sử dụng để báo hiệu tầm quan trọng của một yếu tố.
Khi bạn tạo một thiết kế trực quan có chứa các microinteraction, hãy làm theo các nguyên tắc sau:
Tạo các microinteraction UX phù hợp. Hãy chắc chắn rằng hoạt ảnh microinteraction không gây khó xử hoặc phiền nhiễu. Hành động phổ biến và nhỏ yêu cầu phản ứng nhẹ nhàng. Hành động thi thoảng và lớn cần một phản ứng mạnh mẽ.
Giữ tâm trí người dùng thoải mái khi sử dụng lâu dài. Điều có vẻ thú vị lần đầu tiên có thể trở nên khó chịu khi sử dụng nhiều lần.
Thực hiện theo nguyên tắc KISS (hãy giữ mọi thứ thật đơn giản!). Thiết kế một microinteraction quá phức tạp có thể gây mất thời gian trong quá trình tải.
Đừng bắt đầu từ con số không. Bạn nên biết một điều gì đó về đối tượng mục tiêu của bạn và bối cảnh. Sử dụng kiến thức này để làm cho các microinteraction đạt hiệu quả và ấn tượng hơn.
Tạo sự hài hòa thị giác với các yếu tố UI khác. Hãy chú ý đến các chi tiết khác để tạo ra một microinteraction thú vị.
Tìm ra sự phức tạp. Chỉ ra độ phức tạp cốt lõi nằm ở đâu, sau đó quyết định phần nào và khi nào người dùng muốn đạt được.
Phối hợp. Đừng quên các nguyên tắc vật lý. Mắt người có cơ chế đặc biệt để nhìn đường. Theo định luật Fitts, chúng ta có thể nhìn thấy các đường ngang và dọc tốt hơn so với các đường xiên hoặc vòng tròn.
Sự phát triển. Hoạt ảnh microinteraction không nên hoạt động theo cùng một cách ở mỗi lần mà nó được sử dụng. Nếu bạn muốn thiết kế của mình gây ấn tượng, hãy giữ cho mọi thứ thật thú vị.
4. Cấu trúc của các microinteraction
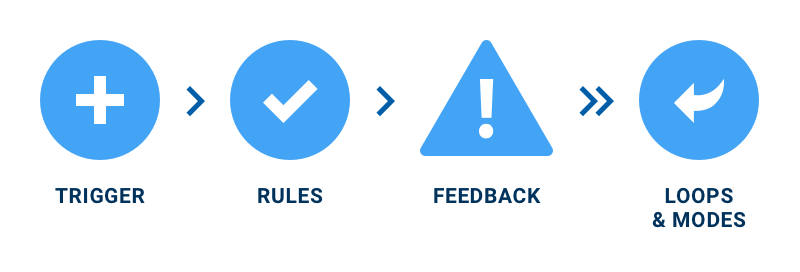
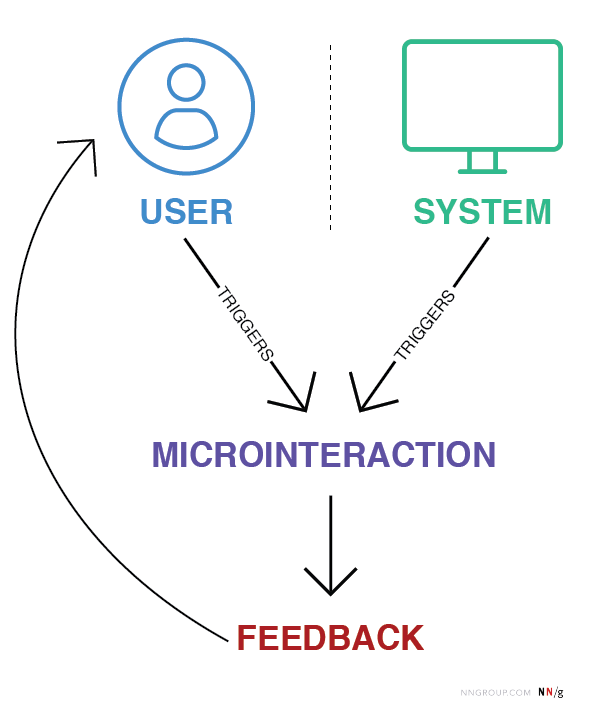
Kích thước và cấu trúc của các microinteraction là các yếu tố giúp cho chúng đạt được hiệu quả. Tác giả Dan Saffer đã mô tả 4 phần của microinteraction trong cuốn sách của mình “Microinteractions: Thiết kế với các chi tiết” gồm: trigger – kích hoạt, rule – quy tắc, feedback – thông tin phản hồi, và loops and modes – các vòng lặp và chế độ.
 Kích hoạt
Kích hoạt
Kích hoạt là thời điểm khi các microinteraction bắt đầu. Nó có thể được bắt đầu bởi người dùng, khi người dùng nhấp vào nút, icon hoặc điền vào biểu mẫu. Nó được gọi là kích hoạt bằng tay.
Một dạng khác là kích hoạt hệ thống. Nó được thiết lập khi có một điều kiện cụ thể hoặc tập hợp các điều kiện được đáp ứng. Các trình kích hoạt hệ thống hiệu quả nhất dự đoán những gì người dùng muốn, dựa trên dữ liệu hoạt động của người dùng.
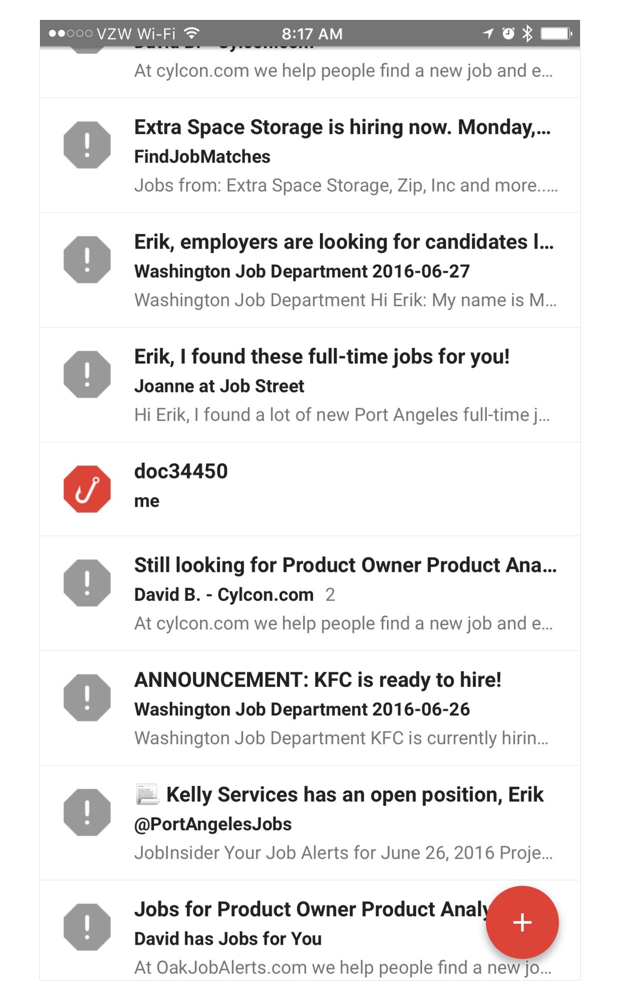
 Mỗi khi bạn nhận được email và Google nghĩ rằng thư này có thể là email lừa đảo, nó sẽ hiển thị một lưỡi câu thay vì hình ảnh hồ sơ.
Mỗi khi bạn nhận được email và Google nghĩ rằng thư này có thể là email lừa đảo, nó sẽ hiển thị một lưỡi câu thay vì hình ảnh hồ sơ.
Quy tắc
Phần thứ hai của các microinteraction là các quy tắc. Các quy tắc của ‘trò chơi’ microinteraction được phác thảo bởi các nhà thiết kế.
Bật đèn là microinteraction đơn giản nhất. Khi bạn kích hoạt (công tắc đèn), đèn sẽ sáng. Có một quy tắc: đèn vẫn sáng cho đến khi tắt công tắc.
 Quy tắc xác định hành động và thứ tự nào sẽ xảy ra- khi người dùng nhấn nút hoặc khi có tin nhắn đến. Các quy tắc không nên quá quy tắc. Chúng là những người dùng vô hình và trực tiếp thông qua phần ‘tương tác’ của microinteraction. Người dùng muốn có cảm giác tự nhiên từ kích hoạt đến quy tắc để phản hồi.
Quy tắc xác định hành động và thứ tự nào sẽ xảy ra- khi người dùng nhấn nút hoặc khi có tin nhắn đến. Các quy tắc không nên quá quy tắc. Chúng là những người dùng vô hình và trực tiếp thông qua phần ‘tương tác’ của microinteraction. Người dùng muốn có cảm giác tự nhiên từ kích hoạt đến quy tắc để phản hồi.
Phản hồi
Phản hồi là biết cách hiểu các quy tắc. Có ba loại phản hồi chính: hình ảnh, âm thanh và cảm nhận. Hình ảnh chiếm ưu thế nhất vì chúng ta có xu hướng nhìn vào những gì chúng ta đang tương tác.
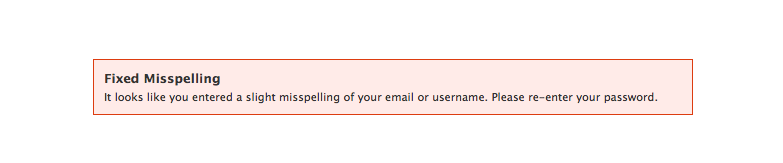
 Khi bạn nhập mật khẩu với tên người dùng không chính xác, Facebook sẽ nhắc bạn về tên người dùng phù hợp và yêu cầu bạn nhập lại mật khẩu.
Khi bạn nhập mật khẩu với tên người dùng không chính xác, Facebook sẽ nhắc bạn về tên người dùng phù hợp và yêu cầu bạn nhập lại mật khẩu.
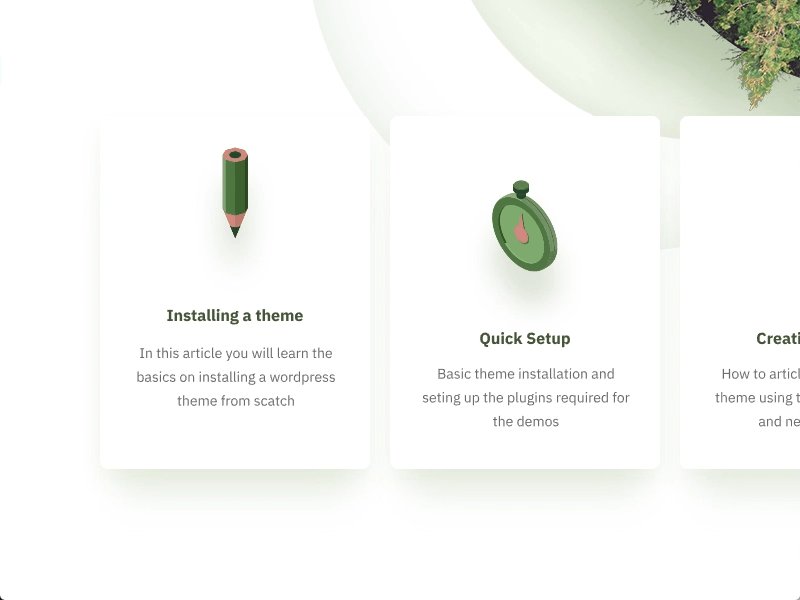
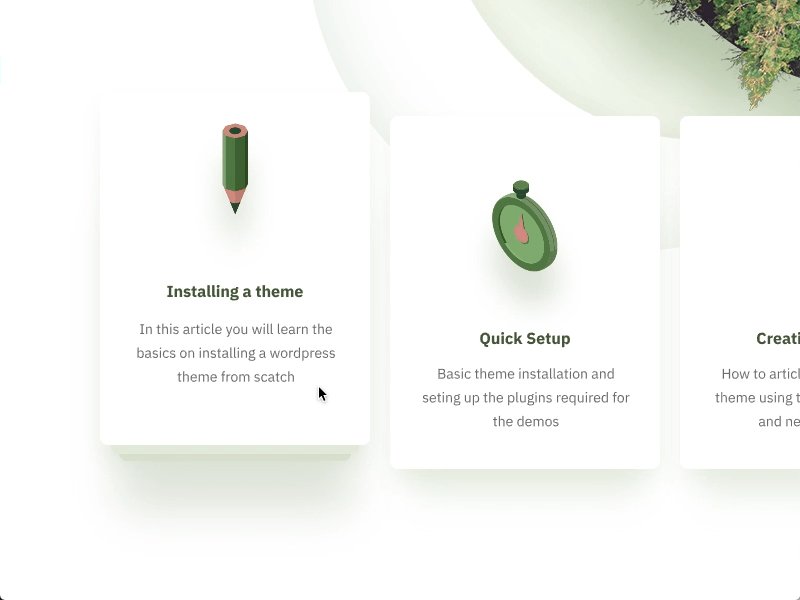
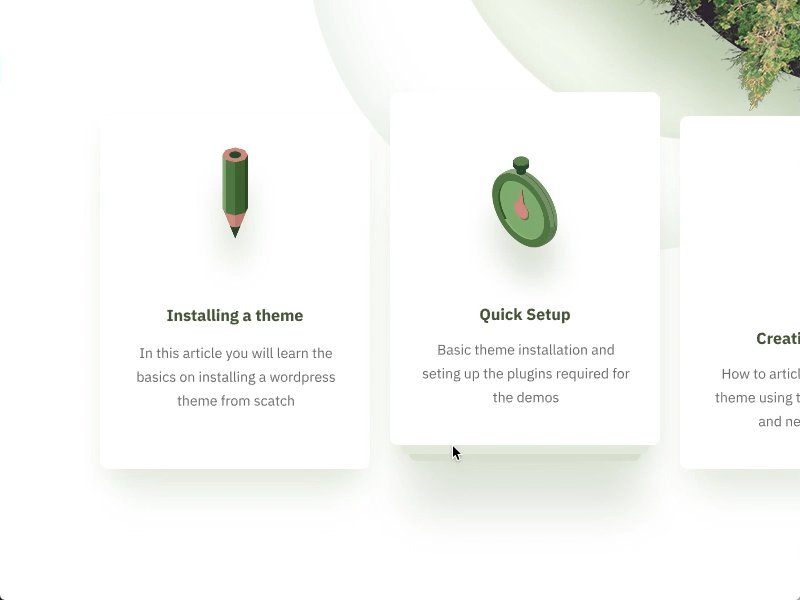
Với một chút hài hước hoặc thú vị, thông tin phản hồi sẽ thêm phần ấn tượng cho các microinteraction của bạn. Less is more – phản hồi bạn cung cấp càng đơn giản càng tốt. Một mẹo nhỏ với phản hồi là nên sử dụng các yếu tố dễ bị bỏ qua. Các nhà thiết kế đã có rất nhiều UI, vậy tại sao lại thêm một yếu tố nữa trên màn hình? Hãy quan tâm đến những yếu tố thường bị bỏ qua như: con trỏ, thanh cuộn, trạng thái nút – để truyền đạt nhiều hơn những gì đang xảy ra.
Vòng lặp và chế độ
Vòng lặp và chế độ là các yếu tố cuối cùng của microinteraction. Vòng lặp xác định thời gian kéo dài của microinteraction. Hãy tính đến những điều sẽ xảy ra khi người dùng quay lại nhiều lần. Các vòng lặp dài giúp mở rộng sự tương tác microinteraction của bạn để nó thay đổi và thích nghi theo thời gian.
Vì vậy, các trình kích hoạt để khởi tạo microinteraction, các quy tắc xác định cách thức hoạt động để tạo phản hồi, và các vòng lặp và chế độ xác định những gì xảy ra theo thời gian với microinteraction.
 5. Tại sao cần quan tâm đến microinteraction?
5. Tại sao cần quan tâm đến microinteraction?
Các microinteraction thường ít được chú ý. Chúng được thiết kế rất lặng lẽ. Vì vậy, Jakob Nielsen đã phát triển mười ý tưởng chung cho thiết kế tương tác, được gọi là “heuristics”. Hiển thị trạng thái hệ thống là nguyên tắc Giao diện người dùng đầu tiên. Thiết bị phải luôn thông báo cho người dùng về những gì đang diễn ra.
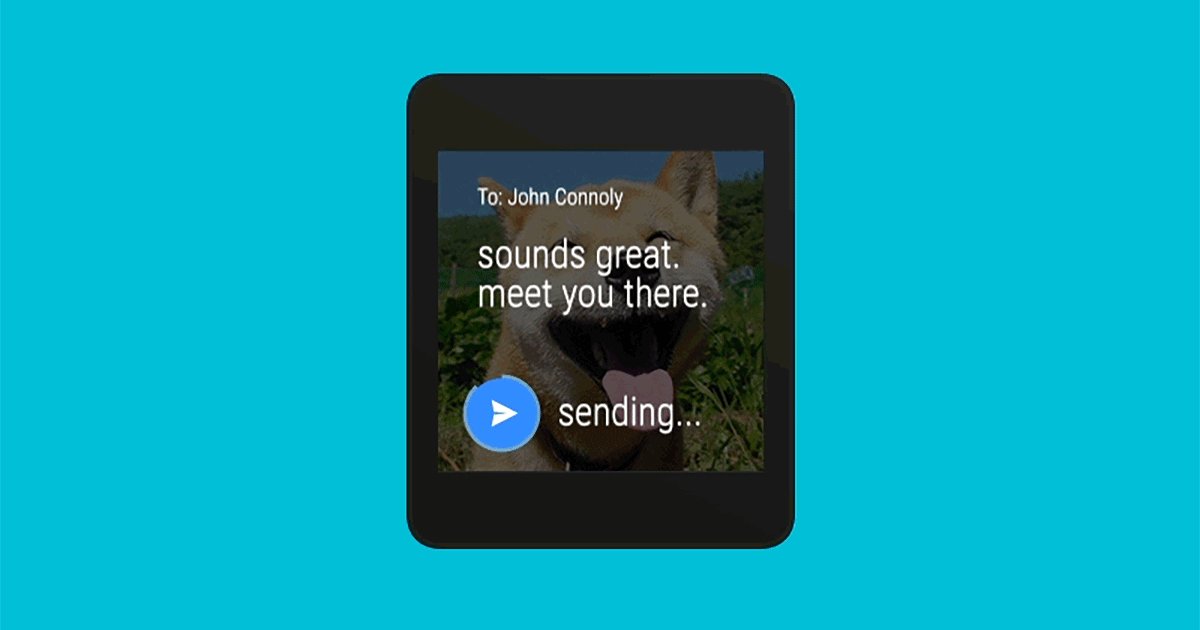
Các microinteraction được sử dụng để cung cấp phản hồi đúng trong một thời gian hợp lý. Thông thường chúng có dạng hoạt ảnh microinteraction trong hệ thống phân cấp giao diện lớn. Các ảnh động siêu nhỏ thật sự hữu ích trong một giao diện di động.
Với sự hỗ trợ của hoạt ảnh microinteraction, người dùng sẽ cảm nhận được các yếu tố của giao diện. Chúng tạo ra một tâm điểm chú ý và tiết kiệm thời gian, mà không làm người dùng mất tập trung.
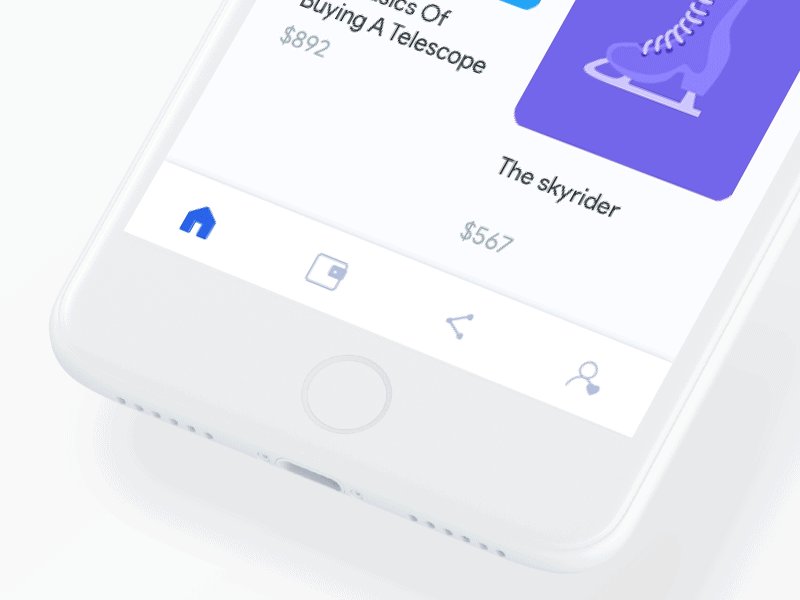
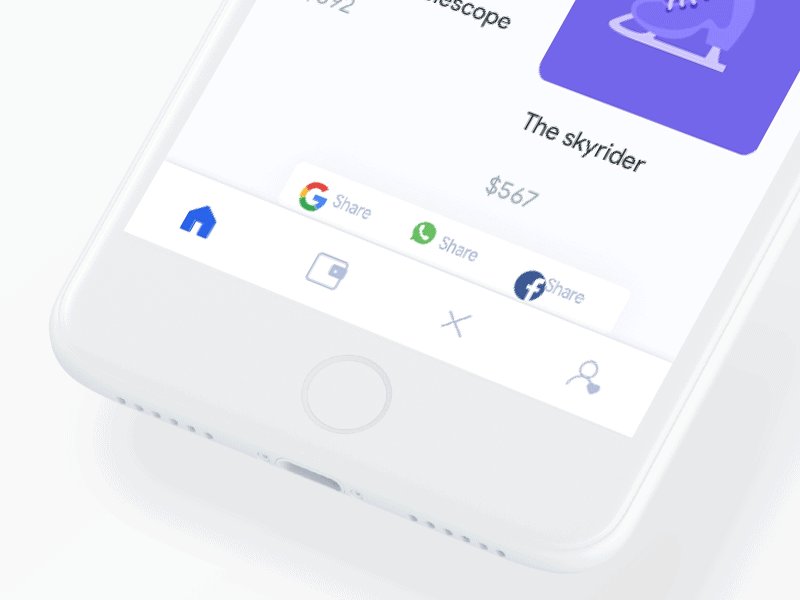
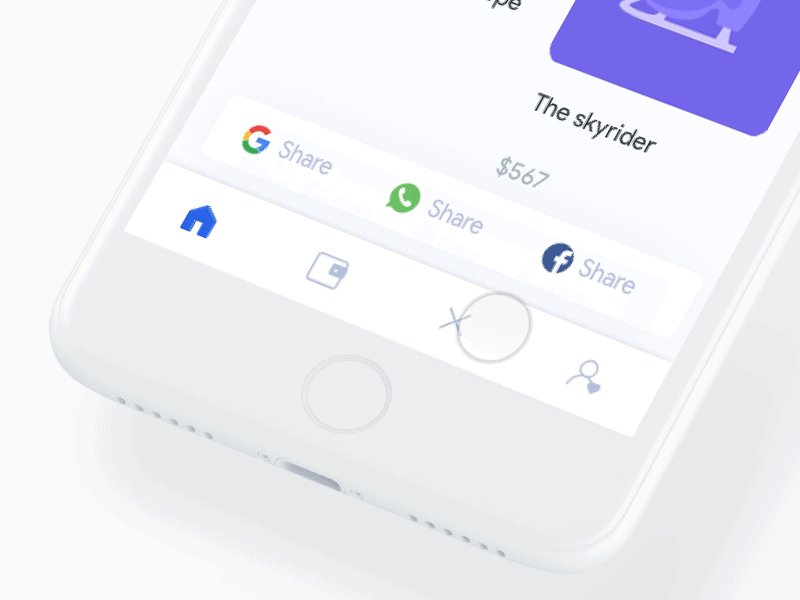
 Image result for microinteraction
Image result for microinteraction
UI-UX Micro Interaction in After Effects
by Pedro Aquino
Các UX microinteraction hoạt động vì mong muốn nhìn nhận tự nhiên của người dùng. Người dùng muốn ngay lập tức biết hành động của họ đã được chấp nhận và hiển thị những gì mà họ nhận được. Tương tự, các microinteraction sẽ hướng dẫn người dùng về cách thức hoạt động của thiết bị.
Nếu bạn quan tâm đến UX, bạn nên quan tâm đến các microinteraction. Tìm hiểu những thứ có vẻ nhàm chán và thay đổi nó thành một cái gì đó khiến người dùng sẽ thích. Có ba cách để làm việc với các microinteraction:
Tìm kiếm và tập trung chúng lại với nhau;
Đưa một tính năng phức tạp thành một tương tác cơ bản;
Xem mọi tính năng như một tập hợp các microinteraction được liên kết.
6. Hòa trộn các microinteraction vào UX của bạn
Để tổng hợp tất cả mọi thứ, bạn nên kết hợp một trình kích hoạt, quy tắc, phản hồi, có thể là một vòng lặp hoặc chế độ để tạo ra một microinteraction. Nó sẽ biến một cái gì đó nhàm chán thành một UX thân thiện giúp người dùng thoải mái khi sử dụng sản phẩm của bạn.
 Related image
Related image
Ngoài ra, đối với AI và xe tự lái, chúng ta cần các microinteraction để làm cho các hệ thống lớn trở nên nhân văn hơn. Trong phần tiếp theo của bài viết, chúng ta sẽ cùng tìm hiểu các trường hợp UX trên thực tế khi áp dụng microinteraction. Lợi ích của microinteraction khi giải quyết một số vấn đề nhỏ và riêng biệt.
ST: Thao Lee
Tác giả: Sergey Gladkiy