Theo thống kê của Statista, chúng ta hiện có gần 4 tỷ người dùng internet di động và hơn 50% lưu lượng truy cập trang web trên toàn thế giới được tạo ra từ điện thoại di động. Với sự gia tăng không ngừng của số lượng và chủng loại điện thoại thông minh như thế, một thiết kế web tuyệt vời cho di động giờ đây không còn là một điều xa xỉ mà đã là một điều hết sức cần thiết để bảo đảm cho sự sống còn của trang. Và ở phần hai này, chúng ta sẽ khám phá tiếp bốn nguyên tắc vàng của thiết kế web cho di động, giúp bạn dễ dàng chinh phục các khách hàng khó tính này hơn.
5. Tránh tạo nên các rào chắn

Rào chắn tạo ra cản trở về mặt nhận thức và sự cản trở về mặt nhận thức là kẻ thù tồi tệ nhất của việc chuyển đổi từ khách truy cập thành khách hàng và mang lại doanh thu (Conversion marketing). May mắn thay, có nhiều điều đơn giản bạn có thể làm để vượt qua chúng.
Đừng làm gián đoạn chuyến thăm: Các cửa sổ bật lên (pop-up) là một trong những loại gián đoạn điển hình nhất của trải nghiệm web. Trong một thời gian dài, các cửa sổ này được dành riêng cho các tin nhắn quảng cáo, nhưng gần đây, nhiều trang web bắt đầu sử dụng chúng để yêu cầu người dùng cho phép sử dụng cookie (GDPR – Một thủ tục phiền phức từ các nhà lập pháp châu Âu). Bất kể thông tin nào bạn muốn hiển thị với khách truy cập, hãy đảm bảo thông tin đó không làm sao lãng trải nghiệm chung.
Đừng khiến người dùng rời khỏi trang web của bạn: Xác định các địa điểm trong hành trình khám phá trang của người dùng có thể khiến họ phải chuyển sự chú ý ra bên ngoài rồi sau đó cung cấp nội dung / tính năng phù hợp để giữ họ trên trang web của bạn. Và phần điền mã giảm giá trên các trang thương mại điện tử có lẽ là ví dụ phổ biến nhất cho điều này khi người dùng thường phải nỗ lực tìm kiếm bên ngoài mới có được các mã giảm giá. Trang web của bạn chắc chăn sẽ tốt hơn rất nhiều khi cung cấp một số phiếu giảm giá ngay trên trang chủ để ngăn chặn hành vi này xảy ra.

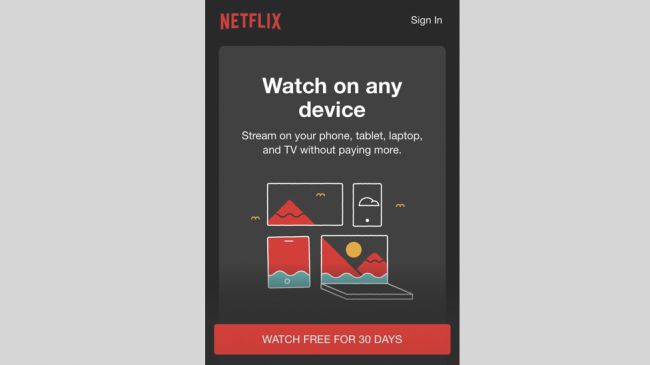
Bạn muốn hoàn thiện đăng ký trước hay sau khi xem nội dung của trang?
Đừng bắt buộc người dùng phải đăng ký: Yêu cầu người dùng đăng ký trước khi họ có thể xem nội dung hoặc sử dụng dịch vụ trực tuyến là một hành động làm giảm mạnh mức tương tác của trang khi bắt buộc đăng ký quá sớm có thể khiến người dùng từ bỏ trang web và không bao giờ trở lại. Lý do là vì trước khi cung cấp thông tin cá nhân, các khách hàng tiềm năng đều muốn biết được trang web sẽ cung cấp cái gì cho họ.

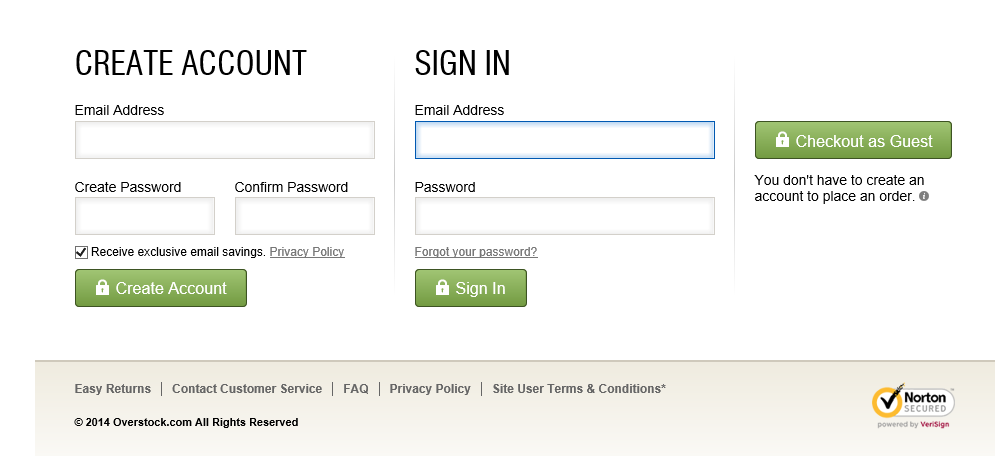
Thanh toán như khách hàng vãng lãi (Checkout as Guest) nên là một tùy chọn sẵn có ở phần thanh toán
Để tạo nên luồng người dùng có ít rào cản nhất đối với sự chuyển đổi, các trang web di động nên cho phép khách truy cập khám phá nội dung mà không cần phải đăng ký. Đối với các trang web thương mại điện tử, một điều không thể thiếu được là cho phép người dùng mua hàng mà không cần nhập định danh người mua (Checkout as Guest – Thanh toán như khách hàng vãng lãi)
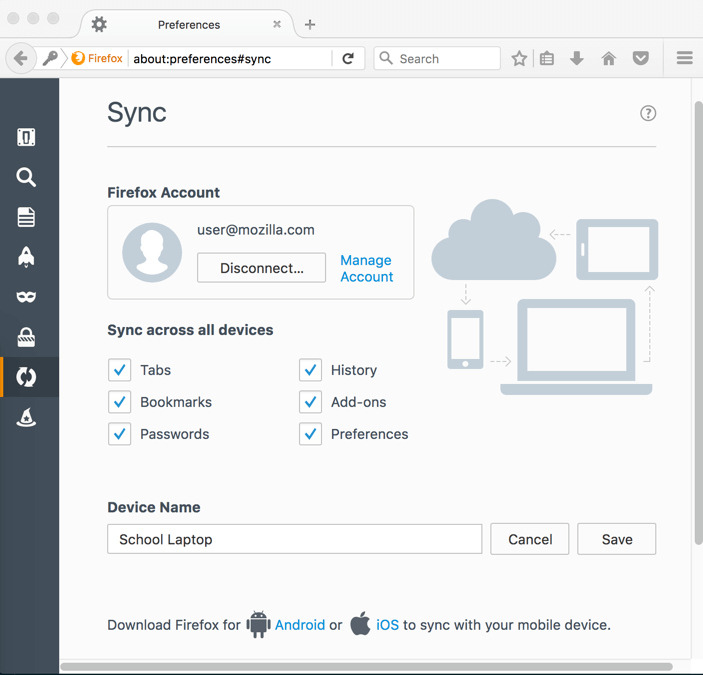
Dễ dàng hóa việc chuyển sang thiết bị khác để tiếp tục hành trình: Đừng coi việc tiếp xúc các thiết bị di động như là một trải nghiệm độc lập. Một người dùng thông thường hoàn toàn có thể dùng nhiều thiết bị điện tử như máy tính để bàn, điện thoại di động và máy tính bảng để truy cập vào trang và họ muốn một trải nghiệm liền mạch trên tất cả các thiết bị đó khi tiêu thụ nội dung của bạn. Ví dụ: nhiều người chỉ sử dụng thiết bị di động để tìm kiếm sản phẩm và sau đó chuyển sang máy tính để bàn để hoàn tất đơn đặt hàng. Và như thế, người dùng mong đợi hành trình của họ sẽ tiếp tục từ nơi họ dừng lại trên thiết bị di động.

Bạn có thể hướng dẫn người dùng sử dụng các tiện ích đồng bộ hóa có sẵn trên trình duyệt như Firefox Sync
Là một nhà thiết kế web, bạn có thể đề xuất với nhóm phát triển sản phẩm bổ sung các tính năng sau để người dùng có thể đồng bộ hóa tiến trình hiện tại của người mình:
– Đồng bộ danh sách mong muốn, mục yêu thích và giỏ hàng trong tài khoản người dùng. Cũng có thể lưu giữ lịch sử sản phẩm đã xem trong một khoảng thời gian.
– Cung cấp cách thức đủ dễ dàng để lưu hoặc chia sẻ thông tin giữa các thiết bị cho người dùng chưa đăng ký (chẳng hạn như tùy chọn gửi liên kết đến email).
6. Thiết kế các biểu mẫu hiệu quả

Nhập mẫu là một trong những tác vụ phổ biến nhất trên web. Thật khó để tưởng tượng ra một thiết kế tổng thể cho trang mà không yêu cầu người dùng phải điền vào một số biểu mẫu. Và bởi vì là một thực hành hết sức phổ biến nên khả năng hoàn thành biểu mẫu dễ dàng là rất quan trọng để giữ người dùng đăng ký tham gia. Dưới đây là một số mẹo có thể giúp bạn giữ sự cản trở ở mức thấp nhất:
Giảm thiểu số trường cần nhập trong các biểu mẫu: Nói chung, khi người dùng phải cung cấp càng ít dữ liệu, họ càng thấy thoải mái với trải nghiệm web của bạn. Và những gạch đầu dòng sau sẽ giúp bạn giảm số tổ hợp bàn phím và trường dữ liệu người dùng phải hoàn thành:
– Giảm thiểu tổng số trường. Luôn giữ các biểu mẫu càng ngắn và đơn giản càng tốt bằng cách xóa mọi trường không cần thiết. Chỉ yêu cầu những gì bạn thực sự cần biết.
– Sử dụng tự động sửa lỗi, tự động viết hoa và tự động hoàn thành để giảm nguy cơ lỗi từ người dùng.
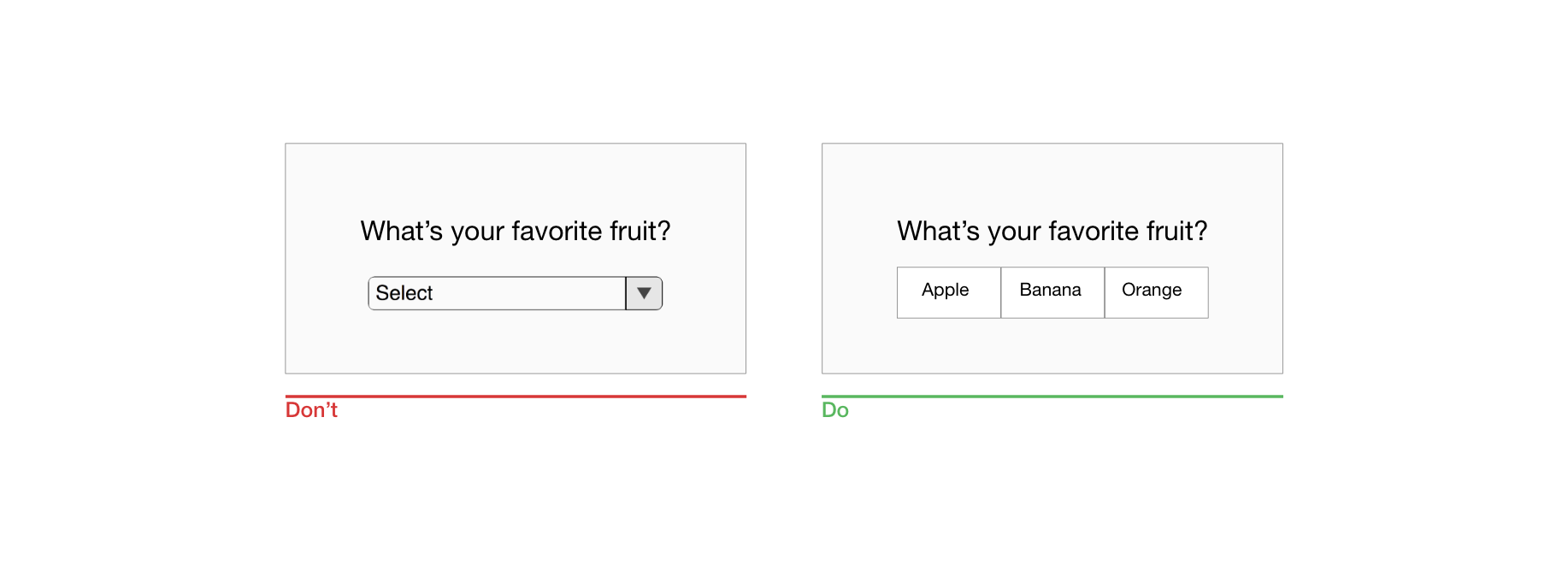
– Tránh các trình đơn thả xuống. Việc ấn để hiển thị các tùy chọn tạo ra các tương tác rác khi người dùng cần nhấn hai lần để chọn được tùy chọn phù hợp. Nếu bạn đã sử dụng các trình đơn thả xuống để hiển thị các tùy chọn, hãy xem xét thay thế nó bằng các nút chọn loại trừ dạng hàng ngang (radio button)

– Tự động chuyển sang trường tiếp theo khi người dùng hoàn thành một trường dữ liệu.
– Giảm thiểu các lỗi biểu mẫu trước khi gửi bằng tính năng kiểm tra tính hợp lệ tự động theo thời gian thực.
– Sử dụng thông tin hiện có để tối đa hóa sự thuận tiện. Ví dụ: bạn có thể điền trước một số trường như địa chỉ giao hàng hoặc thông tin thanh toán cho người dùng đã đăng ký của bạn.
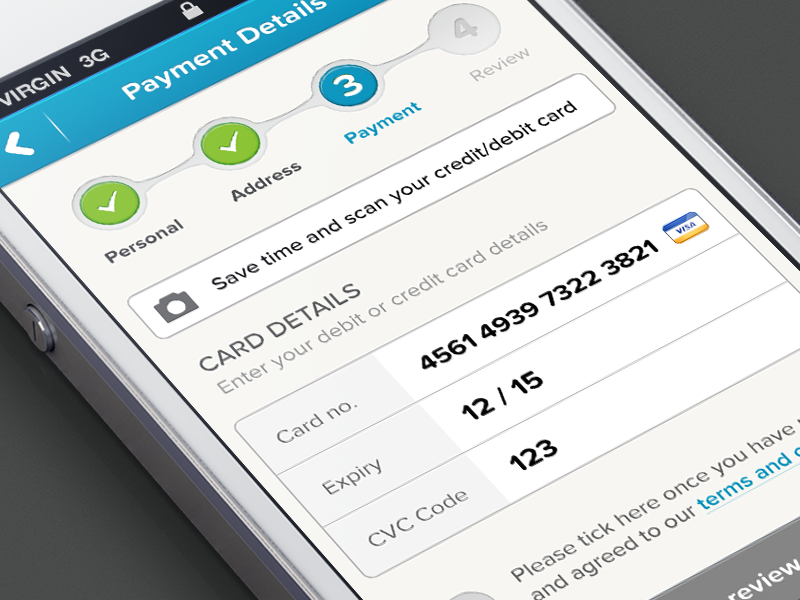
– Hãy suy nghĩ về việc cung cấp các cơ chế nhập liệu đầu vào thay thế. Xem xét sử dụng những thiết bị có khả năng để cung cấp trải nghiệm người dùng tốt hơn. Ví dụ: thay vì yêu cầu người dùng nhập chi tiết thẻ tín dụng, hãy cung cấp tùy chọn sử dụng máy ảnh của thiết bị để quét nội dung trên mặt thẻ và tích hợp các hệ thống thanh toán một chạm như Apple Pay và Google Pay.

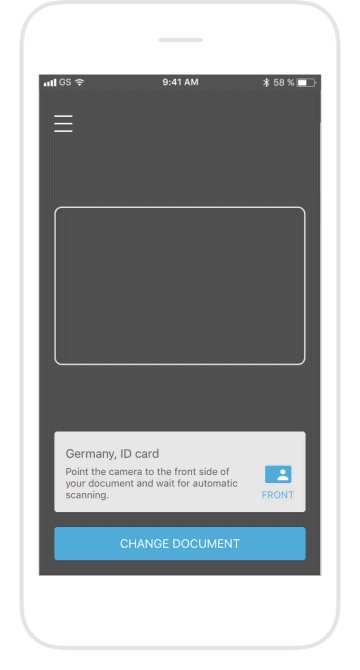
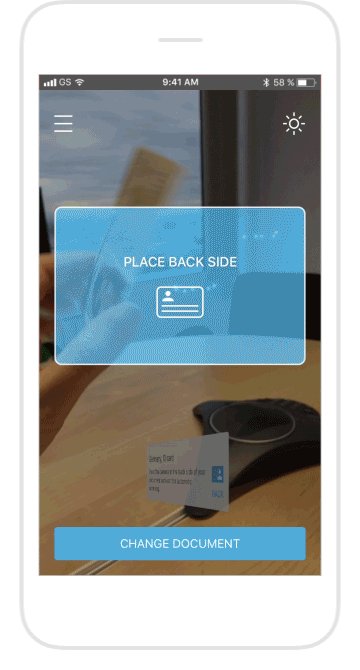
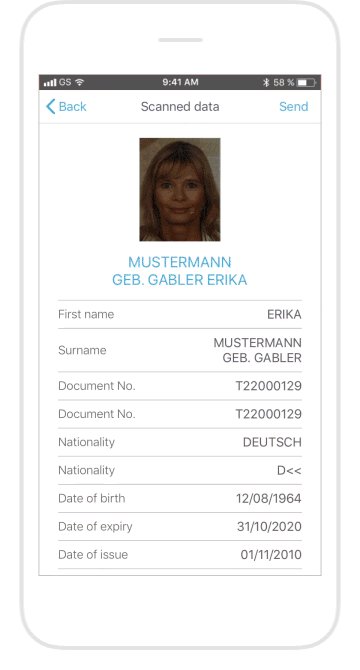
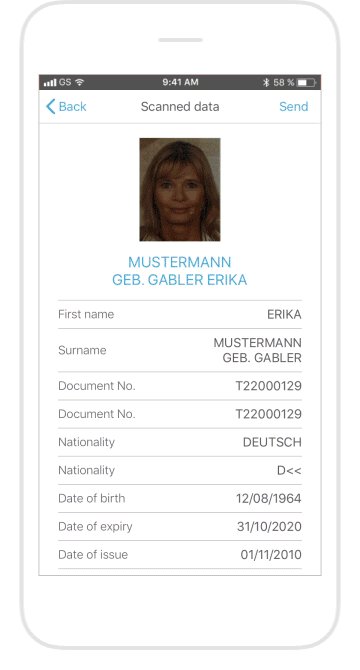
Một ứng dụng sử dụng khả năng nhận diện văn bản của điện thoại để nhập liệu thông tin
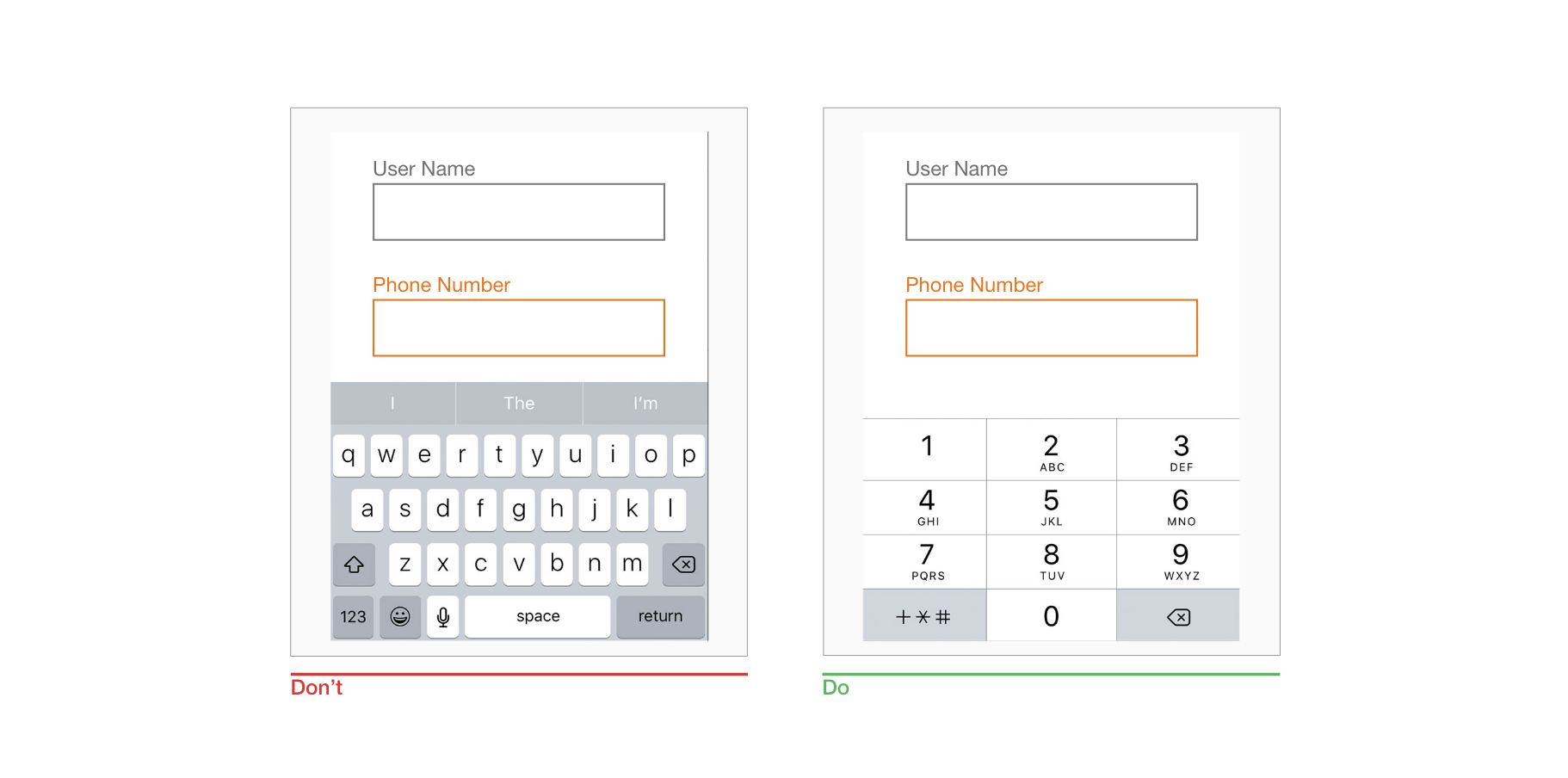
Cung cấp bàn phím phù hợp: Người dùng di động đánh giá cao các trang web có thể cung cấp bàn phím phù hợp với trường đang được kích hoạt. Tính năng này ngăn họ khỏi phải thực hiện bất kỳ hành động bổ sung nào. Ví dụ: khi cần nhập số điện thoại, trang web của bạn cần sẽ hiển thị bàn phím số 0 đến 9.
Để làm điều này, bạn cần đặt chính xác giá trị thuộc tính “type” của thẻ <input/> để trình duyệt có thể xác định được dạng bàn phím nào cần dùng. Dưới đây là bảy giá trị thường dùng của thuộc tính “type” và bạn có thể tìm hiểu sâu hơn về thẻ HTML này tại đây
– input type=”text” : Màn hình trên thiết bị di động hiển thị bàn phím thông thường.
– input type=”email”: Màn hình hiển thị bàn phím thường, kí tự ‘@” và cụm kí tự “.com”.
– input type=”tel”: Màn hình hiển thị bàn phím số 0 đến 9.

– input type=”number”: Màn hình hiển thị một bàn phím có cả số từ 0 đến 9 và các ký hiệu.
– input type=”date”: Màn hình hiển thị bộ chọn ngày của thiết bị di động.
– input type=”datetime-local”: Màn hình hiển thị bộ chọn ngày và giờ địa phương trên thiết bị di động.
– input type=”month”: Màn hình hiển thị bộ chọn tháng và năm của thiết bị di động.

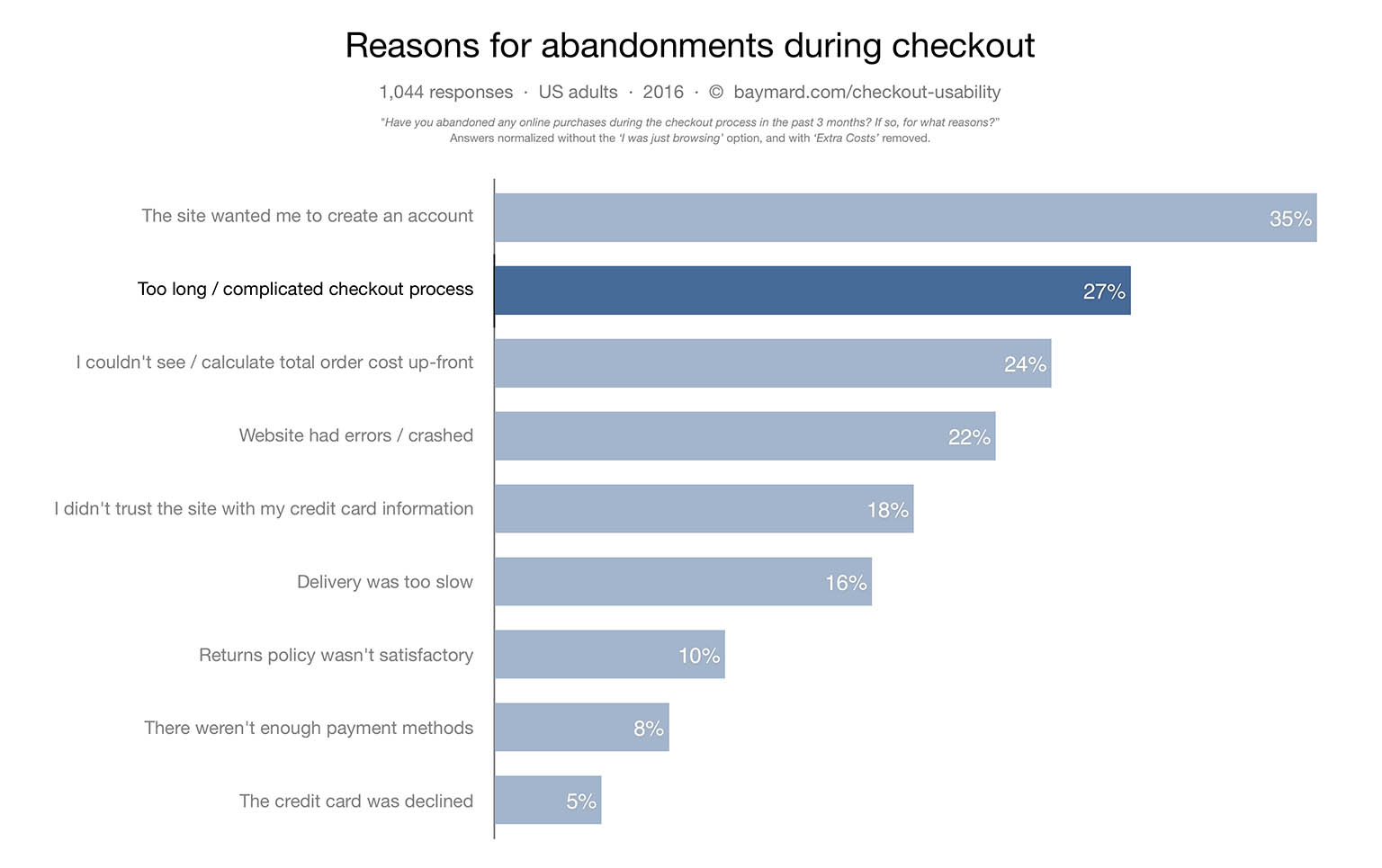
Lý do khiến người dùng hủy việc thanh toán theo nghiên cứu của Baymard Institute
Cho phép người dùng sửa đổi trường vị trí: Nhiều trang web tự động phát hiện vị trí của người dùng và sử dụng thông tin này để cung cấp các nội dung có liên quan như thời tiết, quảng cáo theo ngữ cảnh. Vì thế trong một số trường hợp, việc thay đổi được vị trí là rất cần thiết, đặc biệt là khi người dùng muốn gửi và xem kết quả ở một địa điểm khác địa điểm hiện nay.
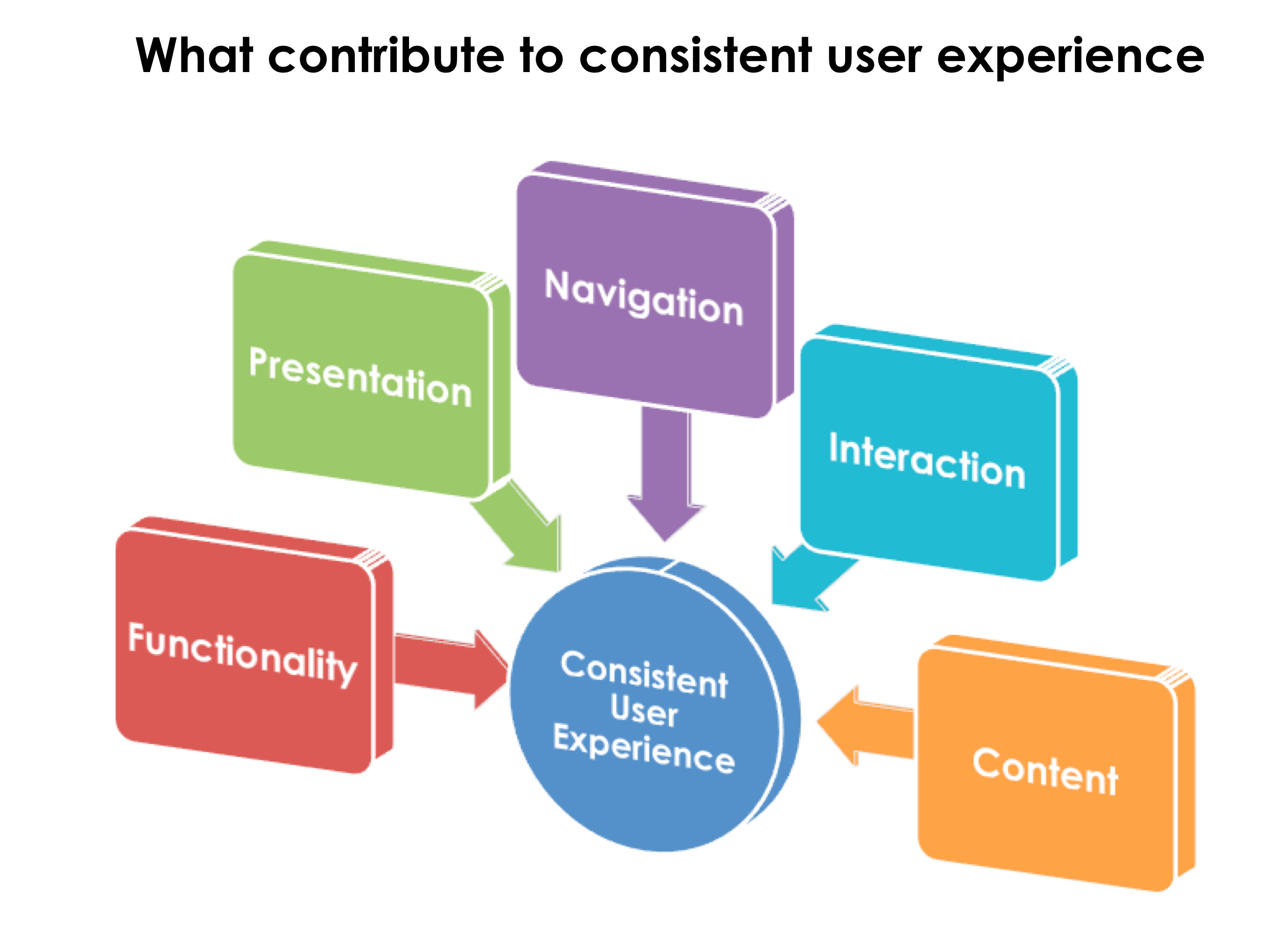
7. Cố gắng tạo ra một trải nghiệm nhất quán

Tính nhất quán (consistent) là một trong những trụ cột chính của trải nghiệm người dùng. Thiết kế nhất quán thì thân thiện với người dùng bởi nó tạo ra cảm giác trực quan xuyên suốt nội dung sản phẩm, giúp họ có thể dễ dàng định hướng để tìm được điều mình cần. Vì vậy, bạn cần liên tục cố gắng để làm cho trang web trở nên nhất quán cả bên ngoài lẫn bên trong.
Tính nhất quán bên trong: Tạo một thư viện chung chứa tất các tài nguyên thiết kế như phông chữ, nút bấm, liên kết, biểu tượng cùng tất cả các yếu tố trong giao diện khác và sử dụng nó cho tất cả các trang trên trang web của bạn để tạo nên tính nhất quán về thị giác cho cả trang.

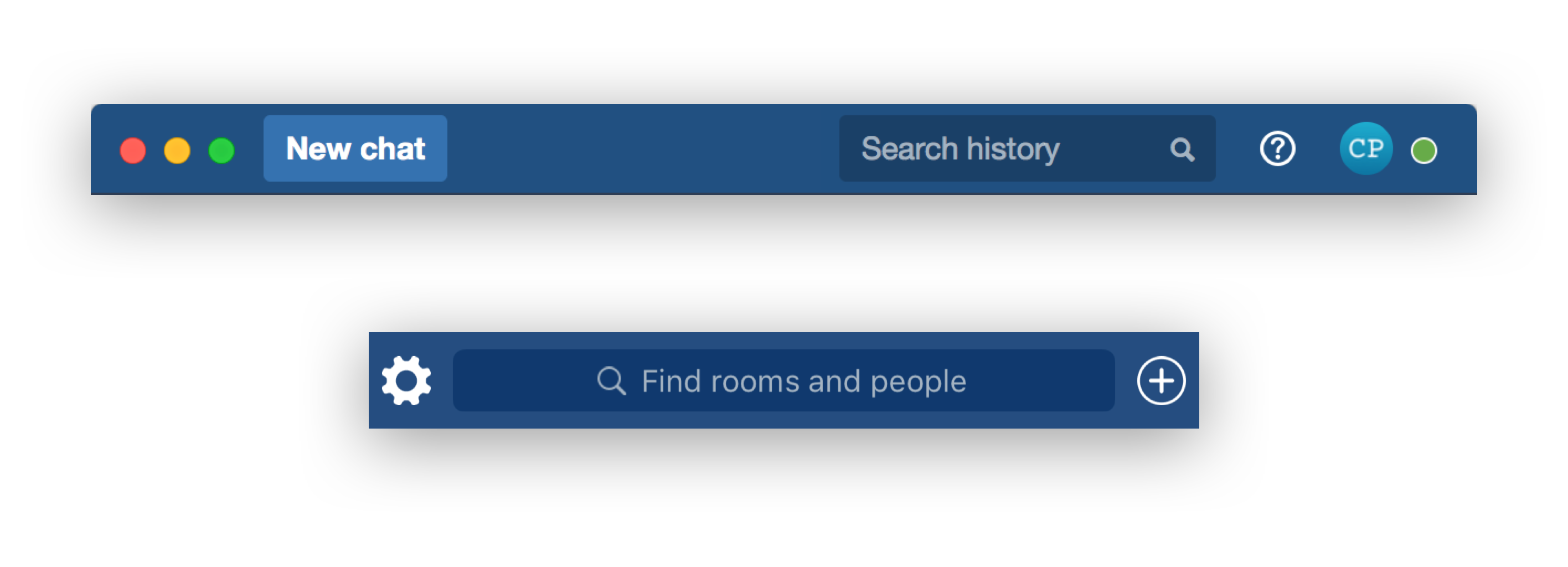
Thanh điều hướng của HipChat cho máy tính (ở trên) và điện thoại (ở dưới) có cách bố trí giống nhau
Tính nhất quán bên ngoài: Đảm bảo trang web bạn có thiết kế giống như là một phần trong đại gia đình các sản phẩm của công ty. Ví dụ: nếu bạn có một ứng dụng di động, trang web di động của bạn lúc này sẽ cần truyền đạt cảm giác quen thuộc cho người dùng ứng dụng. Đây cũng là điều bạn cần chú ý khi tạo dựng những ứng dụng lai (hybrid app: một ứng dụng bản địa được dùng làm bao chứa cho nội dung trang).
8. Xây dựng trang web di động tốt nhất cho cá nhân bạn

Tất cả những điều ở trên đều là những nguyên tắc thực hành tốt nhất trong ngành. Nhưng thực hành tốt nhất trong ngành đôi khi không có nghĩa đây là các giải pháp tối ưu nhất cho trang web của bạn. Đó là lý do tại sao việc việc kiểm thử các quyết định thiết kế luôn luôn là một việc hết sức quan trọng. Bạn cần làm quen với việc kiểm thử (testing) trở thành một phần bắt buộc trong quy trình thiết kế của bạn và tìm cách vận dụng nó để nâng cao trải nghiệm trên trang web một cách thường xuyên.
NGUỒN:CREATIVEBLOQ/DESIGNS.SINHVU/SINHVU.COM



