Chỉ mới một thập kỷ trước, thiết kế web có nghĩa là tạo nên một trang tin phù hợp với màn hình máy tính để bàn. Còn giờ đây, bạn còn cần làm cho nội dung được hiển thị phù hợp và có thể tương tác với các thiết bị di động đang liên tục tăng lên cả về số lượng lẫn chủng loại. Mặc dù vậy, việc tạo ra trải nghiệm thân thiện với người dùng di động đòi hỏi nhiều hơn thế. Tám nguyên tắc cơ bản của thiết kế web cho di động sau đây sẽ giúp các sản phẩm của bạn trở nên tuyệt vời hơn.
1. Xây dựng trải nghiệm mục tiêu

Người dùng di động là những người rất có mục tiêu. Mỗi lần truy cập một trang web, họ luôn có một nhiệm vụ cụ thể cần hoàn thành và họ mong muốn nhận được những gì họ cần thật nhanh chóng. Vì vậy, công việc của bạn lúc bày là làm thế nào để những điều trên có thể xảy ra?
Hình dung người dùng lý tưởng của bạn: Tương tự như xây dựng một ngôi nhà, một trang web cần bắt đầu với một nền tảng vững chắc. Và nền tảng cho thiết kế web tuyệt vời là kiến thức bạn có về người dùng của mình. Nghiên cứu về người dùng nên là một trong những bước đầu tiên trong thiết kế sản phẩm. Bạn cần tìm ra chính xác người dùng của bạn là ai và họ muốn đạt được điều gì. Một khi biết được điều họ muốn và cần, công việc của bạn là tạo ra một hành trình phù hợp để người dùng có thể từng bước nhận được điều họ mong đợi. Sau đó, việc kiểm thử kĩ lưỡng với người dùng thực tế sẽ đảm bảo bạn đã giúp họ đạt được những mục tiêu đã đề ra.

Tinh chỉnh trải nghiệm xung quanh mục tiêu cốt lõi của bạn: Bạn muốn đạt được gì với trang web này? Tìm câu trả lời cho câu hỏi này là điều tối quan trọng khi tạo trải nghiệm web trên thiết bị di động. Bởi nó sẽ xác định đâu là thành phần trung tâm của trang web. Bạn đang cố gắng thúc đẩy doanh số công ty? Bạn sẽ cần khiến người dùng mua sản phẩm hoặc đăng ký dịch vụ. Và như vậy bạn sẽ cần nghĩ cách cắt giảm số bước mà người dùng phải thực hiện để đạt được mục tiêu nêu trên.
2. Điều chỉnh nội dung của bạn để hiển thị tốt trong không gian nhỏ hơn

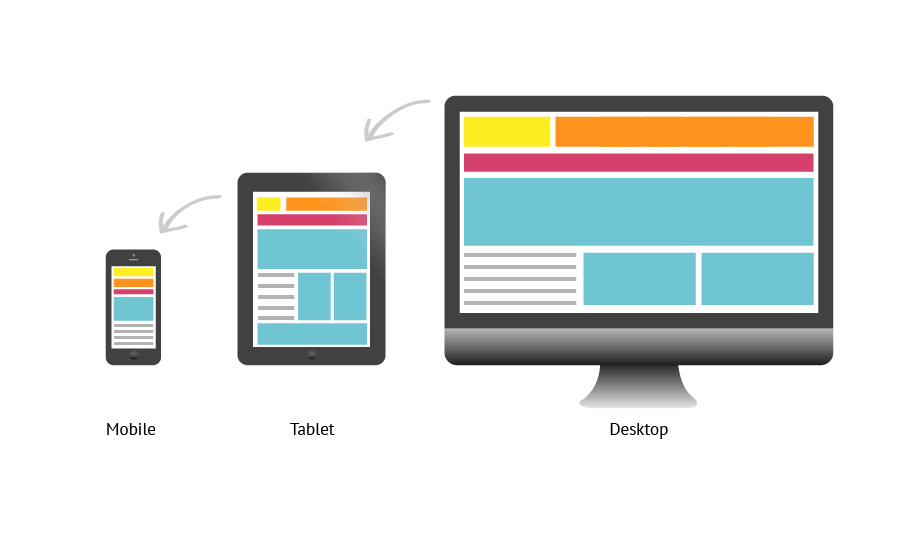
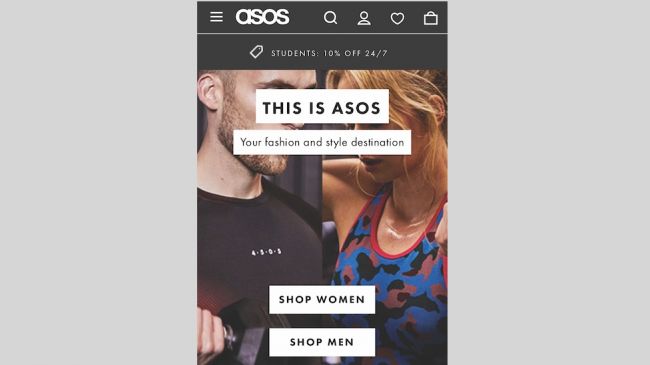
Có một sự khác biệt rất lớn giữa kích thước màn hình máy tính và điện thoại
Nội dung là những gì tạo nên giá trị cho hầu hết trang web. Đây cũng là lý do chính khiến mọi người ghé thăm trang web của bạn. Và hiển nhiên là bạn không thể mang y nguyên các trải nghiệm đã tạo nên cho máy tính để bàn lên các thiết bị di động bởi sự chênh lệch quá lớn về kích thước màn hình. Điều đó dẫn tới chúng ta cần điều chỉnh nội dung và các tính năng sao cho phù hợp với kích thước màn hình eo hẹp và thói quen sử dụng của người dùng. Và bạn có thể đạt được điều này nhờ những bước sau đây.
Tránh cuộn ngang: Người dùng thoải mái với các nội dung được cuộn theo chiều dọc nhưng không thích thú khi cuộn theo chiều ngang. Đó là lý do tại sao không nên có các trang web cần phải cuộn ngang để xem nội dung. Các phần tử có độ rộng cố định là một trong những lý do phổ biến gây ra cuộn ngang, vì vậy hãy kiểm tra để chắc chắn rằng bạn không có nội dung chỉ hiển thị tốt ở độ rộng màn hình cụ thể.
Hướng đến bố cục cột đơn: Bố cục cột đơn giúp bạn dễ dàng quản lý nội dung trong không gian hạn chế của màn hình nhỏ và cũng cho phép nhanh chóng điều chỉnh hiển thị khi chuyển đổi giữa các chế độ màn hình xoay dọc và xoay ngang.

Đảm bảo người dùng không phải thu phóng trang: Khách truy cập có thể dễ dàng nản lòng khi họ phải phóng to hoặc thu nhỏ cả trang mới có thể đọc văn bản hoặc xem hình ảnh. Vì vậy khi thiết kế trang web, bạn cần bảo đảm rằng người dùng có thể đọc hiểu đầy đủ nội dung mà không cần thay đổi kích thước hiển thị trang.
Sử dụng cỡ chữ dễ đọc: 11 là cỡ chữ tối thiểu cho các văn bản không chỉ trên web dành cho di động mà còn cả trên máy tính. Kích thước này cho phép người dùng không bị mỏi mắt khi đọc văn bản ở khoảng cách thông thường mà không cần phải phóng to.
Lựa chọn phông chữ có thể co giãn tốt: Nếu nội dung trang web của bạn được trình bày chủ yếu bằng văn bản, tốt hơn hết bạn nên sử dụng các kiểu chữ không chân sans-serif như Helvetica hoặc Roboto.

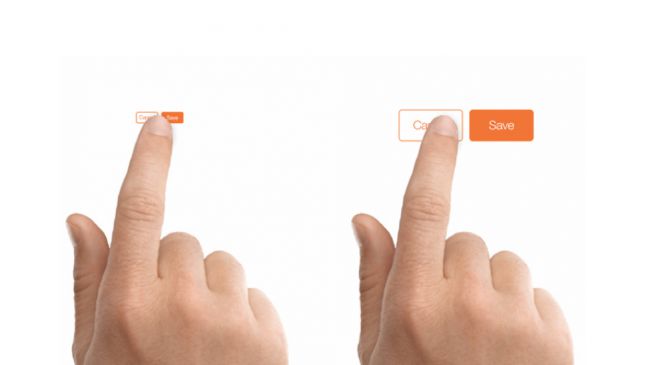
Sử dụng thiết kế thân thiện với ngón tay: Khi bạn thiết kế một trang web dành cho di động, hãy nhớ rằng người dùng sẽ sử dụng ngón tay của họ thay vì chuột và đầu ngón tay con người thì lớn hơn rất nhiều con trỏ chuột. Vì thế bạn cần cố gắng thiết kế một giao diện thân thiện với ngón tay người bằng cách sử dụng các phần tử tương tác có kích thước phù hợp. Bạn cũng cần xem xét khoảng cách tương đối giữa các vị trí cảm ứng. Nếu các phần tử tương tác được đặt quá gần nhau, khi người dùng di động chạm phần tử này có thể vô tình kích hoạt phần tử kia. Để ngăn điều này xảy ra, hãy đảm bảo các nút bấm có kích thước chính xác và giữa chúng có đủ không gian. Trong khi đó, một nghiên cứu của MIT Touch Lab cho thấy kích thước trung bình của đầu ngón tay người là 8x10mm, và như vậy, 10×10 mm là kích thước mục tiêu tối thiểu cho các điểm chạm trong thiết kế trang .
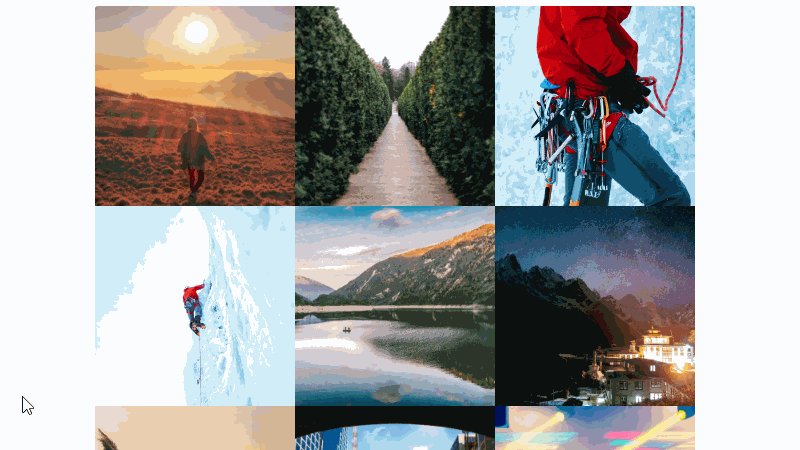
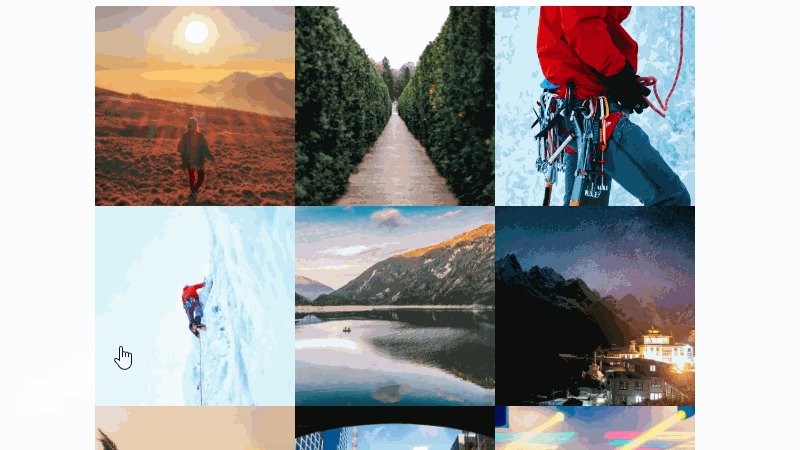
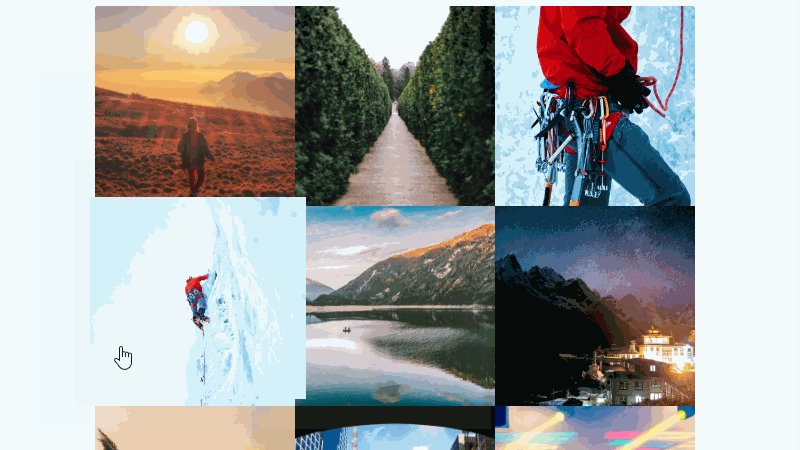
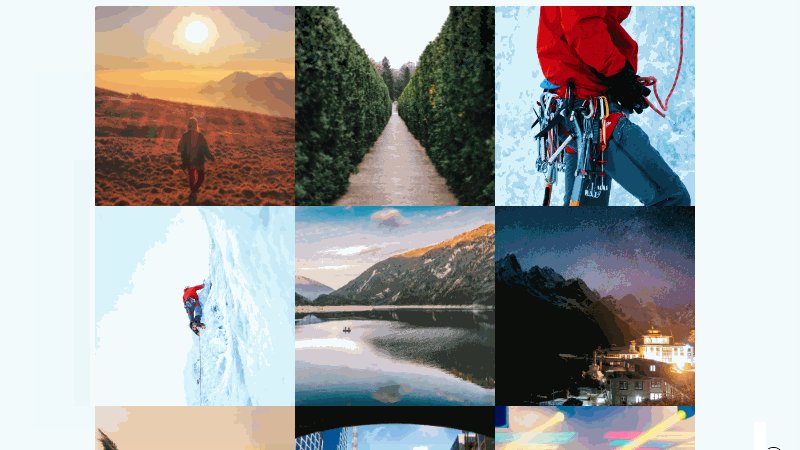
Tạo ra các sản phẩm hình ảnh có thể mở rộng: Nhiều nghiên cứu đã chứng minh rằng chúng ta học tập chủ yếu qua các hoạt động trực quan. Hầu hết mọi người có thể hiểu và nắm bắt các khái niệm tốt hơn nhiều khi trình bày chúng dưới dạng chữ đơn thuần. Đó cũng chính là lý do tại sao sử dụng hình ảnh trong thiết kế web là một cách tuyệt vời để tổng hợp nên các thông điệp chính một cách nhanh chóng.

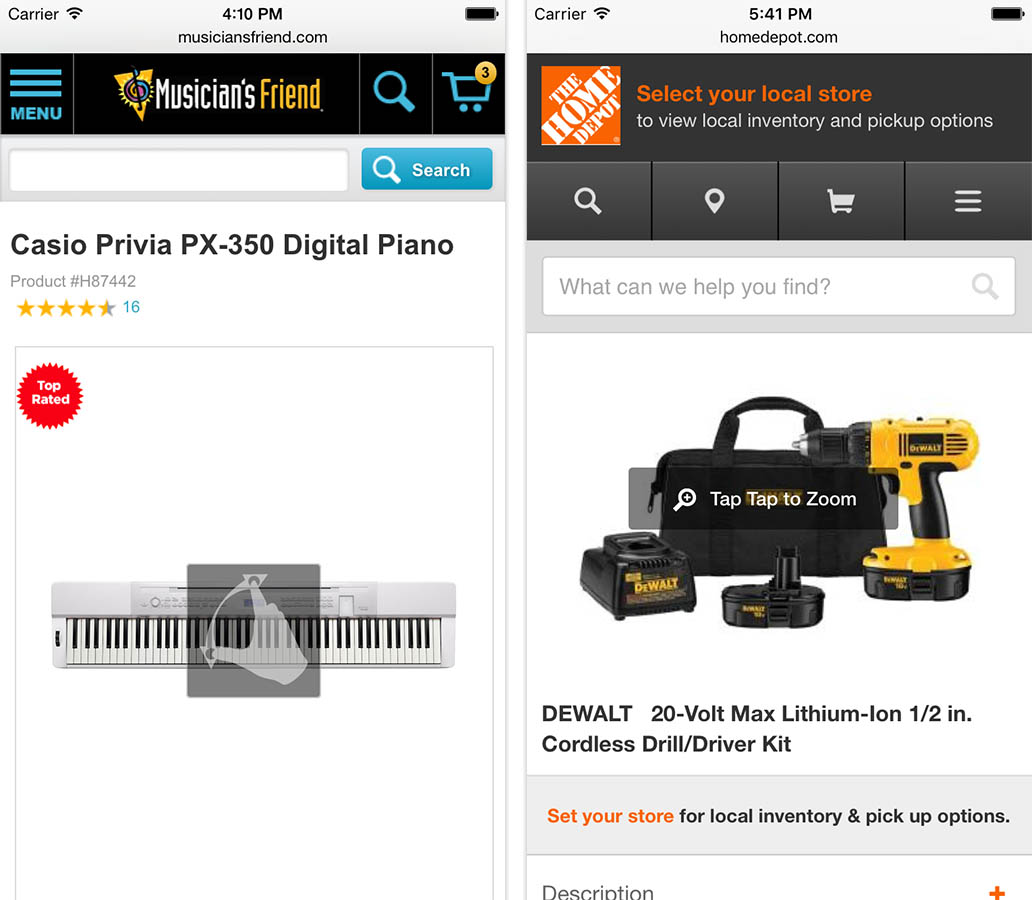
Hình ảnh đóng một vai trò hết sức quan trọng trong các trang thương mại điện tử khi mọi người dựa vào hình ảnh sản phẩm để đưa ra quyết định. Vì thế bạn không chỉ cần những tài nguyên ảnh chất lượng cao mà còn cần chúng có thể mở rộng được để người dùng có thể dễ dàng tìm hiểu hàng hóa một cách chi tiết. Bạn cũng cần các hình ảnh có thể được mở rộng hoàn toàn thay vì chỉ một phần nhỏ trong trang.
Cẩn thận với các chương trình khuyến mãi và quảng cáo: Khuyến mãi và quảng cáo có thể dễ dàng làm lu mờ nội dung. Mặc dù tin nhắn quảng cáo có thể được kích hoạt bởi một số khách truy cập, nhưng trong phần lớn các trường hợp, người dùng bỏ qua nó để chuyển sang các thông tin có giá trị hơn. Hiện tượng này được gọi là mù biểu ngữ hay banner blindness.
Làm cho việc tìm kiếm thông tin liên lạc dễ dàng hơn: Người dùng di động thường truy cập các trang web để tìm thông tin liên hệ. Tùy thuộc vào mức độ khẩn cấp, người dùng có thể muốn gọi điện cho công ty, điền vào biểu mẫu liên hệ hoặc tìm địa chỉ. Đối với các trang web thương mại điện tử, số điện thoại nên có sẵn ngay trên màn hình chính của trang.
3. Tối ưu hóa nội dung cho việc đọc lướt

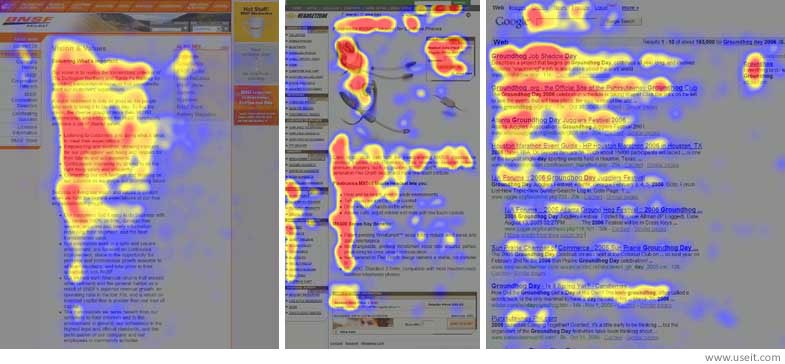
Biểu đồ thể hiện các vị trí trong trang được mắt người hướng tới thường xuyên
Có một sự thật quan trọng là người dùng không xem cụ thể từng nội dung trực tuyến mà họ lướt mắt qua chúng. Khi một người mới tiếp cận một trang, điều họ cố gắng làm đầu tiên là đưa mắt quét qua toàn bộ màn hình và chia nội dung thành các khối thông tin dễ tiêu hóa. Và như vậy, việc thiết kế trang cần làm cho người dùng thấy công việc này trở nên dễ dàng hơn bằng cách làm theo một số uy tắc đơn giản sau.
Lưu ý thứ tự khi bạn cung cấp nội dung trên một trang: Tất cả mọi người đọc từ trên xuống dưới và hầu hết từ trái qua phải. Do đó, cực kì quan trọng khi sắp đặt những nội dung chính yếu ở đầu trang và di chuyển các phần còn lại xuống dưới theo phân cấp nội dung.
Cắt giảm sự lộn xộn: Ưu tiên trình bày nội dung hơn hiển thị các yếu tố thược về giao diện người dùng để giảm phiền nhiễu bằng cách loại bỏ các phần tử chức năng và trang trí không cần thiết. Cố gắng vận dụng phong cách tối giản cho trang bởi vì bằng cách đó, bạn sẽ giúp người dùng tập trung vào công việc dễ dàng hơn.
Tránh các khối văn bản dài mà không có hình ảnh: Bất kì khối nội dung khổng lồ nào cũng sẽ có khả năng bị người dùng bỏ qua tăng lên rất cao bởi hầu hết họ không thích đọc các đoạn văn dài. Sử dụng các tiêu đề, dấu đầu dòng để ngắt văn bản hoặc chia thành các đoạn văn ngắn hơn.
Tăng mức độ trực quan cho các yếu tố quan trọng; Thay đổi những yếu tố quan trọng như tiêu điểm của thông điệp chính để khách truy cập có thể thấy chúng ngay lập tức. Nhấn mạnh các yếu tố này bằng cách sử dụng kích thước chữ, khoảng trắng hoặc các màu sắc rực rỡ khác nhau.
4. Tạo các điều hướng có thể dự đoán

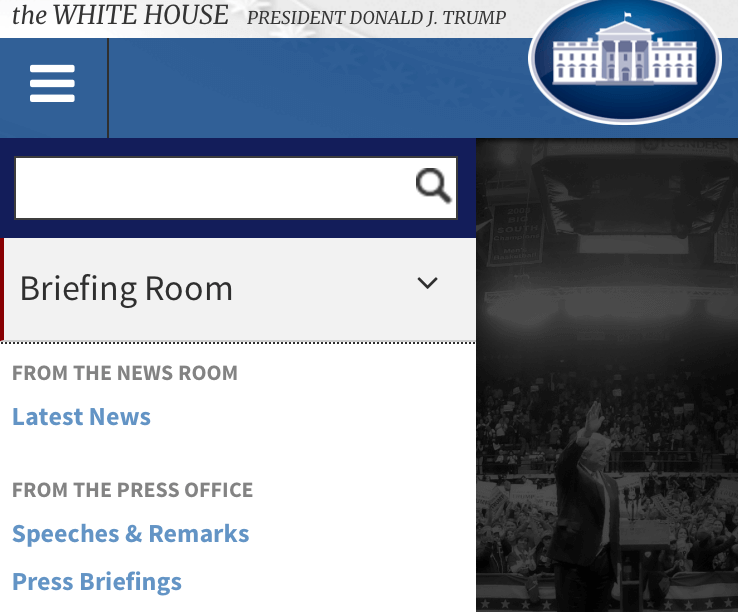
Trình đơn dạng hamburger trên trang chủ của Nhà Trắng
Giúp người dùng điều hướng dễ dàng nên là ưu tiên hàng đầu cho mọi trang web. Rốt cuộc, việc bạn có nội dung hấp dẫn nhất sẽ là vô ích nếu mọi người không thể tìm thấy nó. Đó là lý do tại sao đầu tư thiết kế hệ thống điều hướng vững chắc cho trang là việc rất quan trọng và bạn cần sử dụng một số bước sau.
Sử dụng các mẫu điều hướng quen thuộc: Khi nói đến việc thiết lập cơ chế điều hướng cho trang web, bạn cần luôn ghi nhớ một quy tắc đơn giản là đừng phát minh lại cái bánh xe mà hãy cố gắng tạo ra các trải nghiệm quen thuộc. Trên thực tế, trang của bạn luôn luôn tốt hơn khi dựa vào các mẫu điều hướng mà hầu hết người dùng đã quen thuộc (chẳng hạn thanh điều hướng trên cùng hoặc trình đơn ba thanh ngang – trình đơn hamburger) thay vì tạo một hệ thống điều hướng độc đáo cho riêng bạn (ví dụ như hệ thống điều hướng dựa trên cử chỉ). Khi bạn sử dụng các điều hướng quen thuộc, bạn sẽ giúp người dùng có thể dựa vào các trải nghiệm trước đây của họ để tương tác với sản phẩm của bạn dễ dàng hơn.
Đặt giới hạn cho tổng số tùy chọn điều hướng: Đừng đưa quá nhiều tùy chọn vào trong trình đơn. Một trình đơn phong phú có thể hoạt động tốt trong các trang web trên máy tính để bàn nhưng chúng không phù hợp với thiết kế di động. Lý do là không phải tất cả các tùy chọn điều hướng sẽ khả dụng trong khu vực có thể nhìn thấy trên màn hình, nên bạn sẽ buộc người dùng di động phải cuộn qua danh sách các tùy chọn và đây là một hành động tương đối khó. Hãy suy nghĩ cách để bạn có thể trình bày các mục của trình đơn ít nhất có thể. Lý tưởng nhất là trình đơn mà bạn thiết kế nên có không quá bảy loại khác nhau.

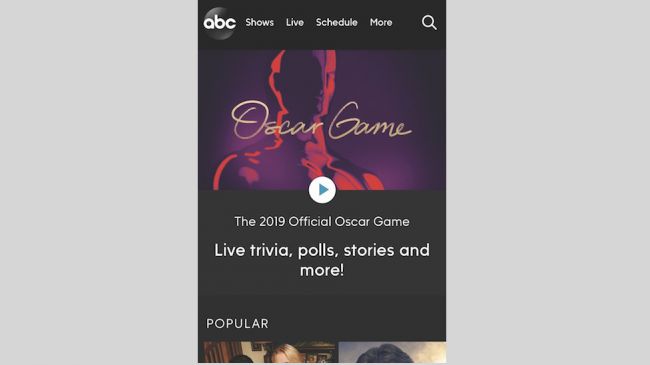
ABC đặt các tùy chọn chính trong thanh điều hướng trên cùng. Các tùy chọn khác nằm trong chữ More
Ưu tiên các tùy chọn điều hướng: Sắp xếp điều hướng dựa trên cách người dùng làm việc với các chức năng. Các sắp xếp tùy chọn điều hướng phổ biến nhất là trình đơn chung của trang sẽ ở trên cùng và các hành động chính trong trang sẽ được tách thành một khu vực hiển thị riêng của màn hình.
Viết nhãn rõ ràng: Mỗi tùy chọn điều hướng nên có một nhãn rõ ràng và súc tích. Bạn cần tránh các biệt ngữ – mục điều hướng của bạn không nên chứa các thuật ngữ mà khách truy cập không hiểu được. Một nhãn rõ ràng sẽ cung cấp cho khách truy cập khả năng dự đoán tốt kết quả hành động mà họ đang làm.
Đảm bảo các phần tử tương tác thì trông giống như các phần tử tương tác: Khi thiết kế các nút bấm và liên kết, hãy suy nghĩ về cách truyền đạt đáp ứng (affordance) của thiết kế. Làm thế nào để người dùng hiểu các phần tử trên là một đối tượng tương tác ngoài cách nhìn nó và tự diễn giải ý nghĩa? Bạn cũng cần chú ý và hạn chế sử dụng các phần tử trực quan khác trông giống như nút bấm hoặc liên kết nhưng không gắn với tương tác (ví dụ các hình hộp chữ nhật với các từ bên trong hoặc các từ được gạch chân đơn thuần) bởi chúng có thể dễ dàng gây nhầm lẫn cho người dùng.
Thông báo vị trí hiện tại: Tôi đang ở đâu? Một câu hỏi cơ bản mà người dùng cần câu trả lời để điều hướng hiệu quả. Hãy chỉ ra vị trí hiện tại của người dùng trong trang một cách thật rõ ràng.

Cung cấp tính năng tìm kiếm: Nếu bạn thiết kế một trang web phức tạp với nhiều nội dung hoặc tính năng, bạn cần đảm bảo rằng bạn có một thanh tìm kiếm để việc điều hướng dễ dàng hơn. Bằng cách triển khai chức năng tìm kiếm, bạn đã cung cấp một lộ trình nhanh chóng để đến nơi có thông tin / tính năng mà người dùng di động cần, những người đến trang web với một câu hỏi cụ thể trong đầu. Cũng vì thế nên đừng ẩn tùy chọn tìm kiếm trong trình đơn. Nó phải là một trong những điều đầu tiên mà khách truy cập nhìn thấy trên các trang của bạn.
Giúp người dùng dễ dàng quay lại trang chủ: Khách truy cập mong đợi rằng khi họ chạm vào biểu trưng (logo) ở đầu trang, họ sẽ quay lại trang chủ và họ sẽ rất thất vọng nếu điều đó không xảy ra.
Giữ người dùng của bạn trong một cửa sổ duy nhất: Tránh các hành động gửi người dùng đến các cửa sổ mới. Một số người dùng sẽ gặp khó khăn khi chuyển đổi giữa các cửa sổ trong trình duyệt di động và có thể không thể tìm thấy trang đã xem trước đó.
NGUỒN:CREATIVEBLOQ/DESIGNS.SINHVU/SINHVU.COM



