Là một công ty thiết kế web và đồ họa chú trọng đến cách kể chuyện trực quan, đội của tôi và tôi cần phải chú ý tới các xu hướng thay đổi không ngừng của thiết kế, online và offline. Dựa trên việc theo dõi này, tôi muốn chia sẻ với bạn những gì tôi tin rằng sẽ là 16 xu hướng nổi bật nhất của thiết kế đồ họa trong năm 2016.
Tại sao điều này quan trọng với bạn, nếu bạn không phải là một nhà thiết kế? Vâng, nếu bạn là một chủ doanh nghiệp, hoặc nếu bạn sở hữu một blog, tôi chắc chắn rằng bạn không muốn nó cảm giác giống như bị lạc hậu. Mọi người sẽ đưa ra rất nhiều giả định dựa trên những ấn tượng đầu tiên họ nhận được từ việc thiết kế các bài post cuối cùng, hồ sơ mạng xã hội hoặc tờ rơi của bạn.
Nếu bạn dành nhiều giờ để viết blog của mình, bạn sẽ không muốn đứng ngoài sự trực quan? Nhảy vào những xu hướng trước khi tất cả mọi người làm nó:
-
Khả năng sử dụng
Chủ đề này hoàn toàn có thể trở thành một bài viết rất dài và sâu bao trùm nhiều lĩnh vực của Thiết Kế Đồ Họa, nhưng nếu bạn thuộc loại thiếu kiên nhẫn, đây là những ý chính:
Trong năm 2016, thiết kế sẽ được hướng tất cả đến người sử dụng. Trãi nghiệm người sử dụng (UX) sẽ thực sự mới mẻ.
Hãy nhớ rằng khi chúng tôi xem xét qua tất cả các điểm khác trong danh sách này. Không ai quan tâm về cách thiết kế dễ thương của bạn trông như thế nào, nếu nó không sử dụng được.
Bây giờ khi nói đến thiết kế web, mối quan tâm chính sẽ được tăng cường đó là sự tham gia của người sử dụng. “Yeah, thiết kế của bạn là dễ thương, nhưng tôi cảm thấy khó khăn để tìm ra cách menu này hoạt động” sẽ không phải là sự lựa chọn nữa.
Thu hút người dùng của bạn thực sự là xu hướng trong năm 2016. Nó sẽ thực sự khó khăn cho bạn để phát triển kinh doanh trực tuyến nếu bạn không có những trải nghiệm người dùng trong trương mục của mình.

Thay đổi trong thuật toán của Google về dữ liệu hành vi khách hàng … Chúng có cùng một chỉ dẫn, và đó là “trang web của bạn cần phải tải nhanh và dễ sử dụng”.
Tốc độ tải của trang web là một vấn đề lớn với các trang web thương mại điện tử. Chỉ cần chậm thêm một giây có nghĩa là doanh số bán hàng sụt giảm 27%. Vì vậy, trong khi mọi người đều muốn một trang web trông dễ thương, họ chắc chắn sẽ chọn nhanh hơn là quá dễ thương.
-
Thiết kế đáp ứng
Chúng ta đều biết một trang web tương thích là điều bắt buộc phải làm. Ngày nay, điện thoại di động đã là “màn hình đầu tiên” trong việc sử dụng của người dùng. Trong bảng xếp hạng tìm kiếm của mình, Google đánh giá thấp những trang web không cung cấp trải nghiệm thân thiện trên màn hình điện thoại. (Tham khảo “bảng hướng dẫn tối ưu chất lượng tìm kiếm” Quality Search Guidelines For Raters mới nhất của họ)
Vì vậy, nhấn mạnh những điểm đầu tiên tôi đã thực hiện, khả năng sử dụng là rất quan trọng trong tất cả các nền tảng. Và kể từ khi điện thoại di động hiện nay trở thành màn hình đầu tiên, Trải nghiệm người dùng trên điện thoại di động là chìa khóa. Một thiết kế đáp ứng tốt sẽ không chỉ một mà có thể được duyệt một cách chính xác trên điện thoại hoặc máy tính bảng. Một thiết kế đáp ứng tốt sẽ có khả năng sử dụng hoàn hảo trên màn hình điện thoại di động. Ân một chức năng máy tính để bàn cho người dùng điện thoại di động không phải là một giải pháp chấp nhận được nữa.
Như một quy tắc chung, nếu người dùng của bạn có thể không đầy đủ kinh nghiệm hay thưởng thức trang web của bạn trong khi sử dụng điện thoại của họ trên tàu điện ngầm hàng ngày, do đó toàn bộ trang web của bạn cần phải được sửa đổi.

Trong năm 2016 ý nghĩa của thiết kế đáp ứng thậm chí còn đi xa hơn. Nó không đủ để trang web của bạn được đáp ứng. Bây giờ, tất cả các thiết kế đồ họa của bạn và ảnh nghệ thuật sẽ phải tuân thủ các quy tắc của đáp ứng. Có nghĩa là “không có một kích thước hay định dạng phù hợp với tất cả”.
Vâng, thiết kế đáp ứng logo, banner, hình ảnh người anh hùng và về bất kỳ phần nội dung trực quan mà bạn có thể nghĩ đến. Nhưng không chỉ trực tuyến – chúng tôi cũng nói về các sản phẩm offline ở đây (in ấn và, tất nhiên, TV).
Brafton, một công ty hàng đầu trong xây dựng thương hiệu và tiếp thị nội dung, khuyến cáo: “đồ họa tốt nên được tối ưu hóa cho các định dạng hiện đại, thiết bị và lối sống.”
Ví dụ tốt nhất của điều này là Netflix thương hiệu thiết kế lại gần đây. Họ đã công bố một bản sắc hình ảnh mới, thay đổi logo thương hiệu của họ và tất cả các vật liệu đồ họa, nhưng họ đã làm nó theo các nguyên tắc thiết kế đáp ứng.
Netflix cho phép bạn chuyển đổi liền mạch các thiết bị để xem các chương trình yêu thích của bạn – và chiến dịch này đã làm được một công việc tuyệt vời.

Image credit: Webdesigner Depot
Những vấn đề của các nhà thiết kế là tài sản thương hiệu, không cần phải lúng túng để đính chúng lên màn hình điện thoại di động hoặc máy tính bảng nữa. Logo cắt cúp được sử dụng bởi Netflix là một cách để đạt được điều này. Bằng cách cung cấp một cái nhìn thoáng qua của bản sắc thương hiệu, bạn sẽ được thoát khỏi tất cả các yếu tố làm nhiễu hoặc không gian trắng khoogn cần thiết, có khả năng 100% đáp ứng vào đúng thời điểm.
Chúng tôi mong là có thể thấy nhiều hơn nữa các thương hiệu đi theo cách này trong năm 2016.
-
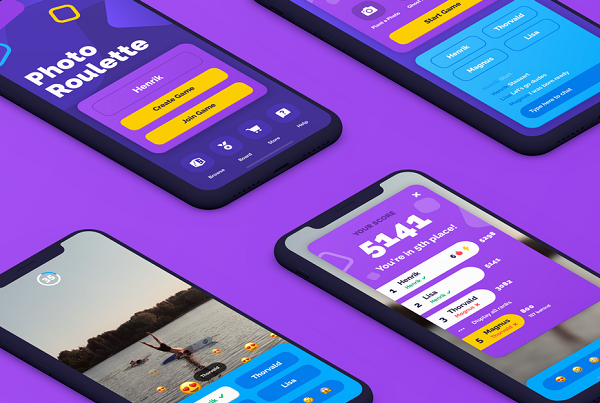
App tạo cảm hứng cho thiết kế web
Không ngạc nhiên, mọi người đang nhận được nhiều hơn và sử dụng nhiều hơn những trải nghiệm duyệt web nhanh hơn trong các ứng dụng bản địa. Các nhà thiết kế từ lâu đã đề xuất rằng các trang web nên học hỏi từ các thiết kế ứng dụng nhanh chóng (tốc độ, không phiền nhiễu, trải nghiệm người dùng phù hợp).
Bây giờ, các nhà tiếp thị đang nắm bắt xu hướng này (đó là tất cả về tương tác người dùng, các bạn nhớ chứ?) Sau một thời gian, trong đó khu vực đăng nhập đã không được ủng hộ, nhiều doanh nghiệp sẽ mang chúng quay trở lại, thêm các chức năng ứng dụng app hoặc thêm một mức độ ‘độc quyền “, các trang web trở thành địa điểm hòa hợp mọi thứ nhiều hơn nữa .
Chúng ta sẽ đi sâu vào các menu và các module sau, nhưng cái chính ở đây là: loại bỏ tất cả các thông tin không cần thiết và cho phép người dùng tương tác với nội dung của bạn càng nhanh càng tốt.

-
Các menu thông minh hơn
Một số người ghét sự có mặt khắp nơi của Menu Hamburger hoặc navicon (một biểu tượng với ba dòng xếp chồng lên nhau đại diện cho một icon có thể ẩn hoặc hiện thị). Đó chỉ là bước đầu tiên, nếu có một chút khó chịu, hãy theo hướng chuyển hướng trực quan hơn. Bây giờ, nói lời chào với các menu thông minh.
Navigations ẩn xuất hiện ra khỏi hư không tùy thuộc vào hành động của người dùng, sẽ sớm trở thành quy tắc. Một lần nữa, những khái niệm quan trọng ở đây là người dùng không nên bị phân tâm từ những gì thực sự quan trọng tại bất kỳ thời điểm thực tế nào.
Ngay cả khi chúng ta không thể nhìn thấy nó vào lúc này, kinh nghiệm cho chúng ta biết rằng có một menu trên mỗi trang web. Vì vậy, không cần phải lo lắng, nó sẽ chỉ xuất hiện khi chúng ta cần nó.

Các chuyên gia dự đoán rằng menu thông minh hay menu ẩn sẽ hoàn toàn đáp ứng sự di chuyển đa hướng. Vậy điều này sẽ trông như thế nào? Như là một xu hướng phát triển mới, không có tiêu chuẩn rõ ràng, nhưng có một loạt các hình dạng và hình thức khác nhau.
Designmodo đã biên soạn một danh sách đầy đủ của các trang web hàng đầu với các menu ẩn cho bạn lựa chọn.
-
Modules và văn bản mô-đun
Không ai thích đọc một lời giới thiệu dài khủng khiếp của văn bản phải không?
Bí quyết đầu tiên để chia nhỏ các văn bản dài trong web là cố gắng viết trong đoạn văn ngắn (xem, tôi đang làm nó ở đây với tất cả thời gian?) Nhưng sau đó, thiết kế đến để giải cứu và đưa ra một cách tiếp cận mô-đun để bố trí trang web.
Thiết kế Modular là một kỹ thuật mà tất cả mọi thứ được xây dựng bằng cách sử dụng một mô hình khối lưới. Nhưng điều này không có nghĩa là một mô hình nhàm chán, giống như một bàn cờ, nơi mà tất cả các cột và dòng là như nhau. Trong thực tế, nó có nghĩa hoàn toàn ngược lại: khó để dự đoán mô hình, điều làm cho nó dễ dàng cho chúng tôi đọc và quan tâm đến các phần khác nhau của một trang web / brochure / cuốn sách, …

Image: Well Made Studio
Cũng giống như đọc một cuốn tạp chí, một trang web chắc chắn là vui hơn để đọc khi mắt chúng ta có thể nhảy từ một mô-đun này sang mô-đun khác, và các loại nội dung thay đổi như nhảy cùng chúng ta.

-
Modular và cuộn vô hạn
Động thái mới nhất trong toàn bộ xu thế mô-đun là gì? Đó là cuộn mô-đun. Có nghĩa là mỗi mô-đun trên một trang web có thể cuộn theo cách riêng, độc lập với các module khác.
Nghe có vẻ quá phức tạp để xử lý? Nó thực sự là không. Trong thực tế, bạn có thể đã nhìn thấy nó (mặc dù đôi khi thật khó để nhận thấy) trong các trang web với sidebar không cuộn cùng tốc độ so với nội dung chính.
Nhưng việc đó có tốt hơn. Hình ảnh một website chia thành hai cột với sự di chuyển độc lập, như bạn có thể thấy ở đây:

Tất cả bắt đầu với di cuộn vô hạn. Một xu hướng mà bạn đã chú ý trong năm 2015. Một số các trang web phổ biến nhất trên thế giới hiện nay, như Pinterest, Twitter hay Facebook đã sử dụng nó, vậy tại sao không nên sử dụng cho tất cả mọi người khác?

Vô hạn và cuộn mô-đun hoạt động trên cùng một tiền đề: di chuyển xuống dễ dàng hơn và nhanh hơn so với cách nhấn và nó không làm gián đoạn trải nghiệm người dùng bằng cách ngừng lại và tải một trang khác. Điều này được thực hiện bằng cách tự động mờ dần trong những nội dung mới khi người dùng cuộn xuống.
Không có gì ngạc nhiên khi các trang web xã hội như Pinterest và Facebook khoe số lần trung bình tuyệt vời trên trang cho mỗi người dùng. Khi các nội dung phù hợp với khán giả, di chuyển vô hạn có thể cảm thấy cực kỳ gây nghiện.
Và trong trường hợp bạn cần một số dữ liệu để chứng minh quan điểm này: tỷ lệ của Time.com đã giảm 15 phần trăm điểm sau khi họ thông qua cuộn vô hạn (nguồn).
-
Material Design
(Material Design là tính ba chiều của mọi sự vật: hãy nghĩ tới các điểm ảnh (pixel) không chỉ là điểm 2 chiều của màu sắc, nó là các khối hình 3 chiều với chiều sâu và chiều cao.)
Material Design đã xuất hiện trong danh sách và dự đoán từ năm 2014, nhưng nó đã không được chấp nhận rộng rãi cho đến năm 2015.
Nhưng nếu bạn nghĩ rằng năm 2015 là năm của Material Design, hãy nghĩ lại. Chất liệu là một xu hướng mà bạn sẽ tìm thấy trong các trang web, các ứng dụng, tác phẩm nghệ thuật, vv sẽ được chấp nhận một cách nhanh chóng trong năm 2016. Nó sẽ là năm của sự thống trị Material Design
Điều đó có nghĩa rằng Google sẽ thắng một trận đánh lớn với Apple – trong lĩnh vực thiết kế! Quá shock, tôi biết.
Vì vậy, mong chờ để xem những bóng rắn dài hầu như ở khắp mọi nơi.

-
Thiết kế phẳng
Mặc dù Material Design đến để sửa chữa một số vấn đề về khả năng sử dụng thiết kế phẳng, đó không có nghĩa thiết kế phẳng đã chết. Trong thực tế, thiết kế phẳng cũng sẽ phát triển được thậm chí còn phổ biến hơn trong năm 2016.
Với rất nhiều thương hiệu lớn áp dụng thiết kế phẳng trong vài năm trở lại đây, phần đông khán giả đang ngày càng ý thức một sự thật là càng tối giản càng tốt khi nói đến phong cách trực quan.




Hơn nữa, thiết kế web phẳng có một lợi thế khác về UX: các tập tin hình ảnh ít nặng nề hơn và không thêm một gánh nặng không cần thiết cho thời gian tải trang.
Các nguyên tắc chung của thiết kế phẳng sẽ được lan truyền rộng rãi trên khắp các nhãn hiệu nhỏ và blog tác phẩm nghệ thuật trên tất cả các trang web (ví dụ, các nút ma). Đồng thời, những thiết kế đồ họa được biết đến ở trên sẽ được chuyển sang Flat 2,0 (một sự tiến hóa của thiết kế phẳng kết hợp một số hiệu ứng ba chiều để làm cho nó có thể sử dụng nhiều hơn).

-
Kể chuyện trực quan
Bạn đã nghe những người đứng đầu trong ngành tiếp nói về storytelling (kể câu chuyện) như là điều lớn tiếp theo. Vâng, dự đoán những điều thực sự lớn tiếp theo là gì? Kể chuyện trực quan.
Bây giờ là thời gian cho thêm một cú đấm thực sự để kể câu chuyện của bạn bằng cách trực quan.
Bạn đã bao giờ nghe thấy cả ngàn từ? Vì vậy, sau đó bạn biết lý do tại sao hình ảnh sẽ làm việc tốt hơn nhiều so với chỉ có văn bản để làm cho câu chuyện của bạn cảm thấy thật và sống động.
Một số dữ liệu:
- 100 triệu người trên thế giới xem ít nhất một video mỗi ngày.
- 64% Người tiêu dùng xem website thực hiện mua hàng sau khi xem một video.
- 80% người xem hồi tưởng lại một video quảng cáo lên đến 30 ngày sau khi xem nó.
- 92% những người xem video trên thiết bị di động chia sẻ nội dung với người khác
- Con người xử lý yếu tố thị giác nhanh hơn đọc từ 60.000 lần. (Source)
Cuối cùng, kể chuyện thị giác cũng nằm ở trung tâm của một xu hướng lớn về thiết kế đồ họa Tôi đã nói với bạn: nó không chỉ về thiết kế nữa. Bây giờ, thiết kế cần phải chơi đùa với chức năng nội dung; nó sẽ không chỉ đồng hành với văn bản mà còn là kể về câu chuyện nữa.

10. Infographics
Bạn có biết một cách tốt hơn để truyền tải những câu chuyện hay mẩu thông tin với mộtInfographic gọn gàng?
Có một lý do tại sao infographic trở thành một xu hướng nóng trên bất kỳ kênh truyền thông kỹ thuật số: phương tiện truyền thông xã hội, SEO, tiếp thị nội dung … Mọi người đều thích một Infographic tốt, và trên tất cả, họ yêu thích các kết quả: infographics được chia sẻ thêm 3 lần so với bất kỳ nội dung trực quan khác.
Vâng, tôi có thể có một chút thiên vị ở đây, như infographics là những gì tôi làm để kiếm sống, nhưng chúng ta hãy đi sâu vào những điều cơ bản một lần nữa.
Hiện tại, những loại infographic nào chúng ta dự định sẽ xem vào năm 2016? Tôi nghĩ rằng thời gian của những infographic cũ nhàm chán dựa trên mẫu cũ sắp biến mất. Đưa ba hoặc bốn điểm và thêm một vài biểu tượng dễ thương chỉ là những hình ảnh giới hạn.

Đó là thời gian để kết hợp khả năng kể chuyện Infographic với sự thấu hiểu sâu sắc về hình tượng hóa dữ liệu. Infographic và dữ liệu lớn kết hợp với nhau? Nghe như những giấc mơ ngông cuồng nhất của những người đứng đầu ngành tiếp thị, nhưng nó đã ở đây.
Nói chuyện như vậy đã đủ. Chỉ cần nhìn thấy một số trong những tác phẩm nghệ thuật của một số đồng nghiệp tài năng nhất.
The Sleep Schedules of 27 of The Greatest Minds In History

How 5 Different Animals Flap Their Wings

Maps Of Countries Made From Regional foods

May mắn thay, chúng ta sẽ được nhìn thấy nhiều hơn và nhiều hơn nữa trong số này trong tương lai gần.
11. Typography dễ thương
Một điều mà một Infographic tốt hầu như luôn luôn có một hoặc hai phông chữ dễ thương.
Typography trở thành một yếu tố quan trọng trong bất kỳ nỗ lực xây dựng thương hiệu, càng nhiều khán giả đã hình thành thói quen khi nhìn thấy các kiểu chữ nghệ thuật bật lên ở khắp mọi nơi.
Typography là một ngôn ngữ của riêng mình. Một vài năm trước đây, chỉ có thiết kế đồ họa có thể nói chuyện và hiểu được ngôn ngữ đó. Ngày nay, nhiều người đang tiếp cận với nó, nhờ phạm vi rộng lớn của các phông chữ web có sẵn.
Năm 2016 sẽ thấy một sự trở lại của phông chữ lớn, in nghiêng và tất cả các mũ cho logo và tiêu đề. Một xu hướng lớn ở đây là kiểu chữ có vẻ như đến từ một người cầm bút. Theo đó, đồ họa vẽ tay cũng sẽ được lên ngôi (xem bên dưới).

12. Hiện đại hóa các thiết kế cổ điển (Modern retro)
Modern retro dễ thương. Chúng bắt đầu trong xu hướng thiết kế logo, đã được thấm nhuần vào mọi khía cạnh khác của web và thiết kế đồ họa.
Nhưng có một sự khác biệt tinh tế là những gì có ý nghĩa của retro sẽ tiếp tục phát triển. Retro cũ đề cập đầu thế kỷ 20, cho đến những năm 60.
Retro hiện đại là tất cả những ngày đầu của thời đại máy tính: suy nghĩ những video trò chơi cổ điển, ảnh nghệ thuật, điện thoại di động lớn, Tron, MacGyver … Ok, có lẽ không MacGyver. Nhưng bất cứ điều gì đó to trong phong cách trực quan giữa cuối những năm 70 và đầu những năm 90 đã trở lại!

Image credit: Oxygen Agency

13. Màu sắc phong phú
Khi nói đến việc lựa chọn màu sắc, những năm 80 sẽ cai trị. Chuẩn bị cho một thế giới của màu tươi sáng và phong phú, màu sắc đậm.
“Hạnh phúc hơn, nơi có nhiều ánh nắng hơn, nơi chúng tôi cảm thấy tự do để thể hiện một phiên bản thực sự của chúng tôi”, với những từ rất có ảnh hưởng của màu Pantone thời trang cho mùa xuân năm 2016.
Top10 màu mùa xuân năm 2016 theo Pantone trông như thế này:

Dù bạn làm gì, chỉ cần không chọn một màu nhàm chán. Bạn đã được cảnh báo rồi đó nhé.

14. Lưới và hình dạng hình học
Như tôi đã nói ở phần 5, thiết kế web sẽ dựa trên nhiều lưới hơn bao giờ hết trong năm 2016. Vì vậy, mà bố trí lưới trở thành một spec trong ngôn ngữ CSS. Điều đó có nghĩa là tạo ra mạng lưới của bạn và chơi đùa với nó, chỉ cần sử dụng CSS, sẽ vô cùng đơn giản (thông tin thêm về cách spec này sẽ thể hiện ở đây).
Nhưng lưới sẽ không chỉ thống trị thiết kế web. Chúng tương tự đối với bất kỳ công việc đồ họa nào, và xu hướng này cũng thấm nhuần vào những thứ khác: hình dạng hình học và họa tiết.
Điều này là không đáng ngạc nhiên, kể từ khi thiết kế tối giản hiện đại lấy cảm hứng từ phong cách Thụy Sĩ. Một trong những nguyên tắc chính của thiết kế Thụy Sĩ là mọi thứ đều phải được quy hoạch trên một hệ thống lưới. Pinterest và tất cả các web dựa trên thẻ khác thiết kế ra có lẽ đã mở đường, và bây giờ tất cả mọi người đang đi theo. Thiết kế lưới là một hệ thống rõ ràng, rất dễ dàng để làm việc với các nhà thiết kế, cộng với những người sử dụng có thể dễ dàng hiểu được nó và sử dụng nó rất dễ dàng.

Và nó không chỉ ảnh hưởng đến cách các nhà thiết kế làm việc trực tuyến. Hãy nhìn vào một xu hướng tăng cao trong trang trí nội thất: sơn tường đồ họa.
Nhưng mọi xu hướng có mặt trái của nó, và các chuyên gia cũng dự đoán rằng, như một phản ứng với hình dạng hình học ở khắp mọi nơi, sẽ có một sự gia tăng trong các hình dạng tự do. Đó là những hình giống như hình dạng hình học, nhưng với vết lõm.
Cạnh tròn và hình vẽ tay là một chữ ký của neo-grunge, một xu hướng sẽ đạt được sự nổi bật trong năm 2016.
15. Giết chết hình ảnh có sẵn (Stock Photo)
Người cuối cùng nhận ra rằng hình ảnh có sẵn là một trong những điều nhàm chán nhất và không nguyên bản, bao gồm trên một trang web. Điều này nên đã xảy ra nhiều năm trước, nhưng năm 2016 sẽ là năm mà các nhà thiết kế web và các doanh nghiệp trực tuyến bắt đầu ‘giết chết’ hình ảnh có sẵn.
Năm 2015 là năm mà một loạt các website hình ảnh có sẵn miễn phí đã cố gắng để làm cho nó dễ tiếp cận hơn cho bất cứ ai để có được hình ảnh chất lượng có sẵn trên các trang web của họ. Đoán những gì? Mọi người đều đã kết thúc chọn các hình ảnh giống nhau và bạn tìm thấy chúng ở mọi nơi trên mạng, hơn và hơn nữa.
Tại sao sử dụng hình ảnh có sẵn? Bạn có hàng triệu lựa chọn thay thế. Hãy sử dụng các hình ảnh tùy chỉnh thực hiện cho trang web của bạn, hoặc là do chính bạn hoặc một người chuyên nghiệp. Những gì về một hình vẽ tay minh họa? (Bạn sẽ nhìn thấy rất nhiều trong năm 2016) Hoặc một đồ họa tùy chỉnh?
Hoặc thậm chí tốt hơn, những gì về video?

16. Video & GIFs (Video và hình động dạng GIFs)
Bạn đã nhận thấy tất cả những trang web dễ thương với nền video. Phải thừa nhận rằng, hầu hết trong số chúng phải mất một thời gian dài để tải, nhưng điều đó sẽ thay đổi một khi người dân hiểu họ phải nén video càng nhiều càng tốt (ở đây là 10 nguyên tắc để tạo video background tuyệt vời).
Điều quan trọng hơn là video sẽ thay thế hình ảnh ở rất nhiều nơi, khác với nền website. Vine, snapchat et al đã đưa chúng ta vào thói quen nhìn chằm chằm vào vòng video ngắn.

Xem hình ảnh hồ sơ cá nhân mà không phải là hình ảnh nữa, mà là một đoạn video ngắn.
Nguồn: ernestoolivares.com