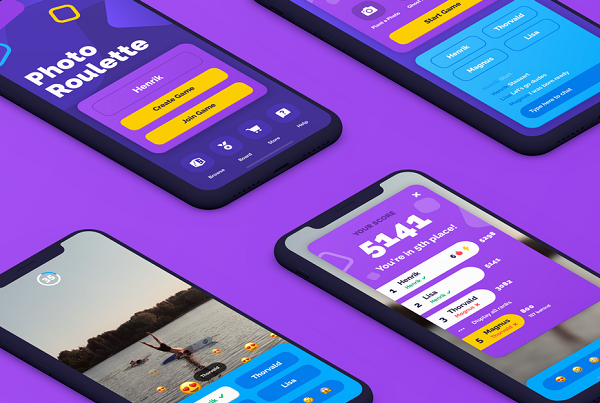
Với việc nhu cầu sử dụng Mobile Web hoặc Mobile Application vượt xa so với việc sử dụng máy tính nhiều như hiện nay việc tối ưu hoá thiết kế là một điều vô cùng quan trọng.
Trước khi đưa sản phẩm của bạn là Mobile Web hay các Mobile Application ra thị trường chúng ta cần xem xét kỹ để có thể hạn chế những sai xót và thu lại được kết quả khả quan nhất!
Hôm nay tôi xin đưa ra 4 chú ý cơ bản và nó không phải là tất cả ? Tôi hy vọng sẽ giúp ích cho các bạn trong quá trình làm Mobile Web và Mobile Application.
1. Kích thước chạm tối thiểu (Minimum touch target)
Chúng ta cần đảm bảo sản phẩm cần đáp ứng được kích thước của các thành phần của sản phẩm phù hợp với tất cả kích thước ngón tay của đa số người sử dụng hoặc ít nhất khi người dùng sử dụng sản phẩm sẽ không có bất cứ khó chịu nào. Kích thước các thành phần trong sản phẩm cần đáp ứng được kích thước trung bình khi người dùng sử dụng ngón tay của họ để chạm vào màn hình điện thoại. Kích thước trung bình với tôi là 44px X 44px.
2. Vùng chết (Dead Zone)
Lí do tại sao tôi lại gọi là vùng chết. Tôi xin phân tích như sau, phần lớn người dùng các thiết bị di động sử dụng ngón tay cái để tương tác với các ứng dụng hay mobile web –> hãy thiết kế sau cho phù hợp với giới hạn của ngón tay cái. Ở đây tôi có một bức hình minh hoạ giới hạn và vùng thiết kế trên điện thoại di động mà theo tôi nằm trong giới hạn của ngón tay cái.
Hãy hạn chế việc tương tác ở những vùng có màu đỏ vì nó nằm trong giới hạn của ngón tay cái!
3. Mức độ khả dụng
Hãy kiểm tra mức độ hài lòng của người sử dụng ngay trong quá trình bạn đưa ra phác thảo (Wireframe) chứ đừng đợi tung sản phẩm ra thực tế rồi chờ đơi sự phản hồi. Thực tế việc kiểm tra qua wireframe giúp bạn học được nhiều điều để hoàn thiện sản phẩm. Hãy Nhớ:
” Bạn không thiết kế sản phẩm cho chính bạn, bạn thiết kế sản phẩm cho người dùng thực, rất nhiều”
4. Sự buồn chán…
Tôi lấy ví dụ việc đăng ký tài khoản tôi sẽ ngừng sử dụng 1 ứng dụng nào đó ngay khi nó bắt tôi phải nhập liệu quá nhiều, trừ trường hợp công việc của tôi bắt buộc tôi phải sử dụng sản phẩm đó…
Tóm lại
Hãy xem việc thiết kế cho mobile web hoặc Mobile Application như một thực thể riêng biệt với phiên bản trên máy tính để bàn, Nó cần một sự quan tâm đặc biệt và sẽ tốn nhiều thời gian hơn. Hãy thiết kế cho ngón tay cái của sử dụng có thể dễ dàng chạm tới nội dung mà bạn muốn truyền tải và hãy xem xét những trường hợp một người sử dụng có thể sử dụng điện thoại di động trong khi di chuyển trên một chiếc xe buýt để đi làm hoặc cố gắng để mua một cái gì đó trên tay.
Quan trọng nhất là chắc chắn rằng bạn cần kiểm tra, thử nghiệm, kiểm tra và thử nghiệm với nhiều người sử dụng thật giống như bạn. Bạn không xây dựng một ứng dụng cho chính mình, bạn đang xây dựng nó cho một người sử dụng thực sự.
iViperious